5 ЛАБОРАТОРНІ РОБОТИ
Лабораторна робота № 1. Аналіз стану комп’ютерної мережі
Мета роботи: набути практичних навичок визначення стану комп’ютерної мережі на прикладі комп’ютерної мережі Вінницького національного технічного університету.
Теоретичні відомості
Поширення комп’ютерних мереж і телекомунікацій відбувається завдяки швидкому розвитку комп’ютерних технологій, які захоплюють усе більше сфер людської діяльності.
Комп’ютерна мережа – це система розподіленого оброблення інформації, що складається з персональних комп’ютерів та телекомунікаційного обладнання, що взаємодіють між собою за допомогою засобів зв’язку.
Телекомунікації – це передавання та прийом інформації каналами зв’язку за допомогою засобів зв’язку.
Канал зв’язку – це шлях передавання інформації.
Найчастіше комп’ютерні мережі класифікують за розмірами на локальні та глобальні (територіально-розподілені мережі). Локальна мережа зв’язує вузли мережі, що зазвичай знаходяться в одній будівлі. Глобальна або територіально-розподілена мережа сполучає кілька локальних мереж або персональних комп’ютерів, географічно віддалених один від одного.
Прикладом локальної комп’ютерної мережі може бути мережа Вінницького національного технічного університету, найпоширенішим прикладом глобальної комп’ютернї мережі є мережа Internet.
Для повного дослідження стану комп’ютерної мережі потрібно проаналізувати:
- структуру і якість монтажу кабельної системи мережі, а також стану безпроводових мереж;
- стан кожної одиниці техніки;
- систему контролю прав доступу до інформації;
- програмне забезпечення;
- антивірусний захист;
- резервну систему (копіювання за наявності);
- систему доступу до Internet та ін.
Для аналізу стану комп’ютерної мережі можна використовувати командний рядок. Командний рядок забезпечує введення команд та дозволяє виконувати задання без допомоги графічного інтерфейсу Windows.
Щоб викликати командний рядок потрібно натиснути Win+R або Запустити / Виконати та ввести команду cmd (рис 5.1).

Рисунок 5.1 – Вікно запуску командного рядка у Windows 7
Якщо для виклику командного рядка натиснути Запустити \ Усі програми \ Стандартні \ Командний рядок, отримаємо вікно, що наведено на рис. 5.2.

Рисунок 5.2 – Вигляд командного рядка у Windows 7
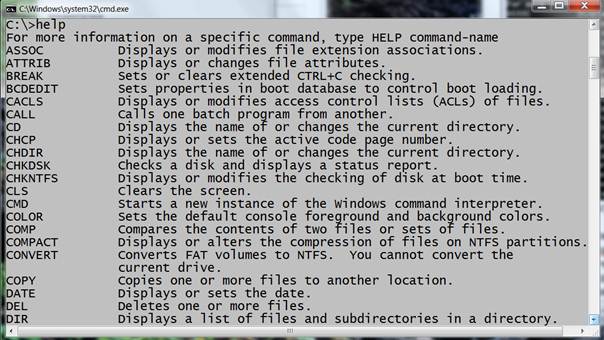
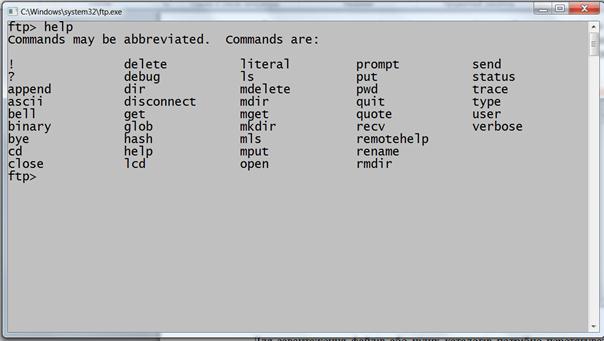
Для отримання переліку команд, які найбільш часто використовуються, потрібно в командному рядку ввести команду help (рис. 5.3).
Для отримання інформації щодо конкретної команди з даного переліку команд, потрібно в командному рядку ввести ім’я команди та натиснути Enter.

Рисунок 5.3 – Перелік команд командного рядка
Існує багато прикладних програм, які використовуються при налаштуванні мережі на рівні TCP/IP. Найпростішою та найчастіше вживаною серед них є команда ping. Команда ping допомагає перевірити з’єднання мережі на IP-рівні. Вона повідомляє, чи відповів опитаний вузол і скільки часу пройшло до отримання відповіді. Якщо при доставці пакета вузлу призначення сталася помилка, то буде виведено повідомлення про помилку.
Синтаксис команди такий:
ping [- t] [- a] [- n число] [- l розмір] [- f] [- i TTL] [- v TOS] [- r число] [- s число] [[- j перелік вузлів] | [- k перелік вузлів]] [- w інтервал] [-R] [-S srcaddr] [-4] [-6] адреса машини,
де t – відправлення пакетів на вказаний вузол до команди переривання;
а – визначення адрес за іменами вузлів;
n число – кількість запитів, що відправляються;
l розмір – розмір буфера відправлення;
f – установлення прапорця, що забороняє фрагментацію пакета;
i TTL – задання часу життя пакета (поле "Time To Live");
v TOS – задання типу служби (поле "Type Of Service");
r число – запис маршруту для вказаного числа переходів;
s число – час для вказаного числа переходів;
j перелік вузлів – вільний вибір маршруту за списком вузлів;
k перелік вузлів – жорсткий вибір маршруту за списком вузлів;
w інтервал – інтервал очікування кожної відповіді в мілісекундах;
R – використання заголовка при маршрутизації для тестування
зворотного маршруту (тільки для IPv6);
S адреса джерела – використання адреси джерела;
4 – використання для IPv4;
6 – використання для IPv6.
За допомогою команди ping можна перевірити правильність налаштування протоколу ІР свого комп’ютера. Для цього потрібно ввести певну ІР-адресу – 127.0.0.1. Результат виконання цієї дії наведемо на такому прикладі:
C:\>ping 127.0.0.1
Pinging 127.0.0.1 with 32 bytes of data:
Reply from 127.0.0.1: bytes=32 time<1ms TTL=128
Reply from 127.0.0.1: bytes=32 time<1ms TTL=128
Reply from 127.0.0.1: bytes=32 time<1ms TTL=128
Reply from 127.0.0.1: bytes=32 time<1ms TTL=128
Ping statistics for 127.0.0.1:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 0ms, Maximum = 0ms, Average = 0ms
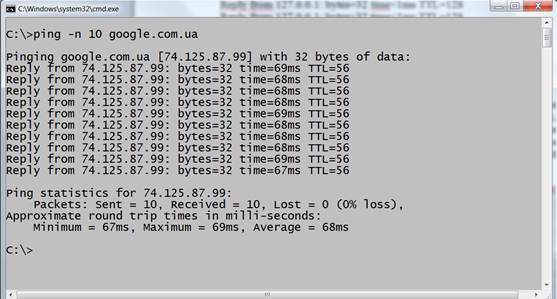
Як бачимо з прикладу, всі пакети доставлено. За замовчуванням надсилається 4 пакети. Для того, щоб надіслати N пакетів до вузла мережі, зв’язок з яким необхідно перевірити, використовується параметр –n, після якого вказується кількість пакетів. Замість ІР-адреси вузла мережі можна вводити DNS-адресу. Розглянемо приклад посилання 10 пакетів пошуковій системі google. Результат виконання команди наведено на рисунку 5.4.

Рисунок 5.4 – Виконання команди ping із параметром n
Для передчасного завершення роботи команди потрібно натиснути Ctrl+C.
Отже, команда ping дозволяє перевірити тимчасові параметри з’єднання з мережею або віддаленим комп’ютером, простежити за ними або виміряти їх.
Наступною командою, яка також часто використовується для перевірки роботоздатності мережі є команда tracert. Ця команда IP-протоколу дозволяє виявляти шлях, яким рухається IP-пакет від власного комп’ютера до пункту свого призначення. В результаті виконання команди буде подано список вузлів мережі, через які пройшов IP-пакет. Причому зв’язок з деякими вузлами мережі, розташованими, наприклад, у сусідньому приміщенні може відбуватися за допомогою багатьох комп’ютерів, які розташовані навіть в інших містах.
Синтаксис команди є таким:
tracert [- d] [- h максимальне число переходів] [- j перелік вузлів] [- w інтервал] [-R] [-S адреса джерела] [-4] [-6] ім’я вузла мережі,
де d – без визначення адрес за іменами вузлів;
h максимальне число – максимальна кількість переходів при пошуку
вузла;
j перелік вузлів – вільний вибір маршруту за списком вузлів;
w інтервал – інтервал очікування кожної відповіді в мілісекундах;
R – шлях трасування (тільки для IPv6);
S адреса джерела – тільки для IPv6;
4 – використання для IPv4;
6 – використання для IPv6.
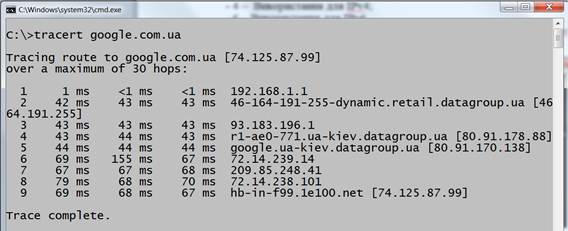
Приклад виконання команди tracert для пошукової системи Google наведено на рисунку 5.5.

Рисунок 5.5 – Виконання команди tracert
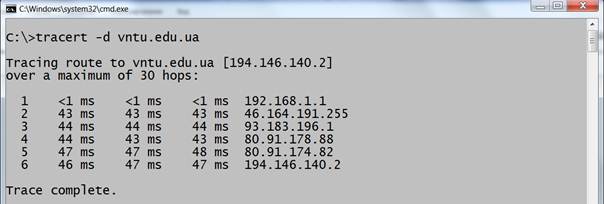
Для того, щоб команда tracert не виводила на екран імена всіх маршрутизаторів на шляху, потрібно використовувати параметр -d. Це спростить вигляд шляху. Наприклад, щоб виконати трасування маршруту від локального комп’ютера до вузла www.vntu.edu.ua без відображення імен маршрутизаторів, слід ввести таку команду:
tracert -d vntu.edu.ua.
Результат виконання команди наведено на рисунку 5.6.

Рисунок 5.6 – Виконання команди tracert з параметром -d
Наступною командою для аналізу стану комп’ютерної мережі є команда netstat. Вона служить для відображення активних підключень TCP, портів, статистики Ethernet, таблиці маршрутизації IP, статистики IPv4 (для протоколів IP, ICMP, TCP і UDP) і IPv6 (для протоколів IPv6, ICMPv6, TCP через IPv6 і UDP через IPv6). Запущена без параметрів, команда nеtstat відображає підключення TCP.
Синтаксис команди такий:
netstat [-a] [-b] [-e] [-f] [-n] [-o] [-p proto] [-r] [-s] [-t] [інтервал],
де а – відображення всього підключення і портів, що чекають; підключення з боку сервера зазвичай не відображаються;
b – відображення портів для кожного з’єднання;
е – відображення статистики Ethernet. Цей ключ може застосовуватися разом з ключем -s;
f – відображення повних доменних імен (FQDN) для іноземних адрес;
n – відображення адрес і номерів портів у числовому форматі;
o – відображення ідентифікатора процесу, пов’язаного з кожним зв’язком;
р ім’я – відображення підключення для протоколу. Використовується разом із ключем -s для відображення статистики за конкретними протоколами;
r – відображення вмісту таблиці маршрутів;
s – відображення статистики за протоколами. За замовчуванням виводяться дані для TCP, UDP і IP. Ключ -p дозволяє указати підмножину даних, що виводяться;
t – відображення поточного стану зв’язку;
інтервал – повторне виведення статистичних даних через вказаний інтервал в секундах.
Для припинення виведення статистики потрібно натиснути клавіші Ctrl+С. Якщо параметр не заданий, відомості про поточну конфігурацію виводяться одноразово.
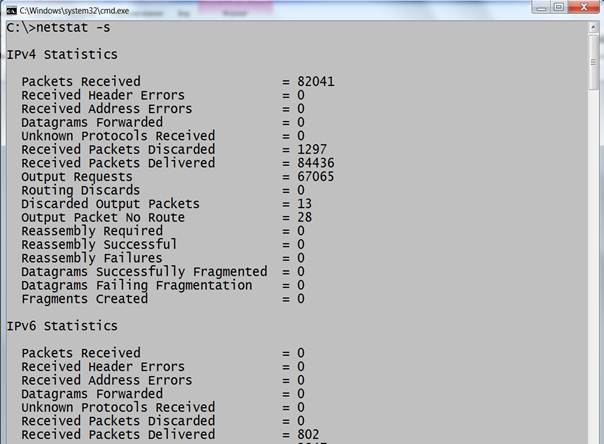
Розглянемо приклад виконання команди netstat для відображення статистики за протоколами. Для цього використаємо параметр -s (рис. 5.7).

Рисунок 5.7 – Виконання команди netstat з параметром -s
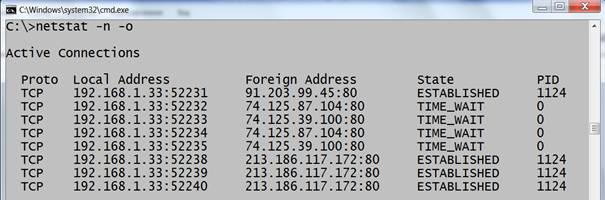
Наприклад, для виведення активних підключень TCP з використанням числового формату потрібно ввести:
netstat -n -o.
Результат виконання команди наведено на рисунку 5.8.
Отже, команда netstat дозволяє переглянути список встановлених з’єднань.

Рисунок 5.8 – Виконання команди netstat з параметрами -n -o
Хід роботи
1. Виконати аналіз роботи команди ping.
2. Використайте при виконанні команди ping ключ -t.
3. Зупиніть виконання команди ping після 10 відповідей.
4. Виконайте 15 запитів до вказаного вузла мережі.
5. Перевірте роботоздатність будь-якого українського сайта за допомогою команди ping.
6. Перевірте роботоздатність будь-якого іноземного сайта за допомогою команди ping.
7. Виконати аналіз роботи команди tracert.
8. Використати різні ключі при виконанні команди tracert.
9. Визначити послідовність шлюзів до будь-якого українського сайта за допомогою команди tracert.
10. Визначити послідовність вузлів на шляху до будь-якого іноземного сайта за допомогою команди tracert.
11. Виконати аналіз роботи команди netstat.
12. Використати різні ключі при виконанні команди netstat.
Контрольні запитання
1. Які є відомі засоби операційних систем для перевірки стану мережі ?
2. За допомогою яких команд можна перевірити функціонування основних елементів мережі ?
3. Якщо мережа у робочому стані, а комп’ютер вимкнений, чи можна перевірити його функціонування ?
4. Який синтаксис команди ping ?
5. Що є вихідною інформацією команди ping ?
6. Скільки відповідей при використанні команди ping потрібно, щоб зробити висновок, що мережа роботоздатна ?
7. Чи можна задати кількість запитів до потрібної машини при використанні команди ping ?
8. Чи можна визначити роботоздатність сервера за допомогою команди ping?
9. Який синтаксис команди tracert?
10. Що можна визначити за допомогою команди tracert?
11. Чи може змінюватись послідовність шлюзів, через яку проходить IP-пакет на шляху до пункту свого призначення?
12. Що є вихідною інформацією команди tracert?
13. Чи є різниця в роботі команд у локальних і глобальних комп’ютерних мережах ?
14. Для чого призначена команда netstat ?
15. Який синтаксис команди netstat ?
16. Які ключі використовуються при виконанні команди netstat ?
17. Що є вихідною інформацією команди команди netstat ?
18. Чи має значення, в якому порядку використовуються ключі до команд ?
19. Чи можна виконувати одночасно дві команди ?
20. Яка команда є більш важливою ? Чому ?
Лабораторна робота № 2. Організація однорангової мережі на базі Windows 7
Мета роботи: засвоїти принципи функціонування однорангової комп’ютерної мережі.
Теоретичні відомості
Комп’ютерна мережа дає можливість людям взаємодіяти один із одним і звертатися до спільно використовуваних інформаційних ресурсів, отримувати доступ до даних, що зберігаються у віддалених точках. Персональні комп’ютери, що входять до мережі, виконують доступ до мережі та надають послуги абонентам мережі. ПК, що не підключені до мережі, не дістають ефективного доступу до ресурсів, що розділяються. Наприклад, в офісі з локальною мережею, яка розміщена на кількох поверхах, є один принтер, що підключений до ПК тільки одного користувача мережі. Іншим користувачам, щоб роздрукувати дані, доведеться якимось чином їх передавати на комп’ютер із принтером. Така організація роботи є неефективною. Мережеві комп’ютери можуть спільно працювати з практично будь-якими пристроями, що підключаються до комп’ютерів. Мережа дає можливість окремим співробітникам організації взаємодіяти один із одним і звертатися до спільно використовуваних ресурсів; дозволяє їм отримувати доступ до даних, що зберігаються на ПК у віддалених офісах, і встановлювати зв’язок із постачальниками.
Комп’ютери в одноранговій мережі можуть виступати як у ролі клієнтів, так і серверів. Оскільки всі комп’ютери в цій мережі рівноправні, однорангові мережі не мають централізованого управління розподілом ресурсів. Будь-який комп’ютер може розподіляти свої ресурси з будь-яким комп’ютером у тій же мережі. Кожен користувач в одноранговій мережі є одночасно і мережевим адміністратором. Це означає, що кожен користувач у мережі управляє доступом до ресурсів, розташованих на його комп’ютері. Кожен користувач також вирішує, дати іншим користувачам доступ до своїх ресурсів через звичайний запит або захистити ці ресурси паролем.
Найпоширеніша зараз однорангова мережа – це мережа на основі Windows. У таких операційних системах, як: MS Widows NT for Workstation, MS Windows 9.х, Windows 2000, Windows ХР, Windows 2003, Windows Vista, Windows 7 вбудована підтримка однорангових мереж. Тому, щоб установити однорангову мережу, додаткового програмного забезпечення не потрібно, а для об’єднання потрібно тільки з’єднати комп’ютери кабелем та налаштувати мережеві програми.
У Windows 7 передбачена підтримка спільного використання дисків, принтерів, сканерів, доступу до Internet. Є можливість об’єднання всіх користувачів у робочі групи для більш зручного пошуку необхідних ресурсів та організації доступу до них. Користувачі мають доступ до вбудованої системи електронної пошти. Це означає, що всі користувачі мережі отримують можливість спільно використовувати багато ресурсів свого комп’ютера.
При потенційній рівноправності всіх комп’ютерів в одноранговій мережі часто виникає функціональна несиметричність. Зазвичай деякі користувачі не бажають надавати свої ресурси для спільного доступу. У такому випадку серверні можливості їх операційних систем не активізуються, і комп’ютери відіграють лише роль клієнтів. У такій конфігурації однорангові мережі стають схожими на мережі з виділеними серверами, але це тільки зовнішня схожість – між цими двома типами мереж залишається істотна відмінність. Зміна ролі комп’ютера в одноранговій мережі досягається за рахунок того, що функції серверної або клієнтської частин просто не використовуються.
Однорангові мережі простіші в розгортанні та експлуатації. За цією схемою організовується робота в невеликих мережах, в яких кількість комп’ютерів не перевищує 10-20. Однак у великих мережах засоби централізованого адміністрування, зберігання та оброблення даних, а особливо їх захисту є необхідними. Такі можливості легше забезпечити в мережах із виділеними серверами.
Однорангова мережа доцільна, коли:
- кількість користувачів не перевищує 10-15 осіб;
- користувачі розташовані компактно;
- запитання захисту даних не є критичним;
- не планується розширення фірми і, отже, збільшення мережі.
Хід роботи
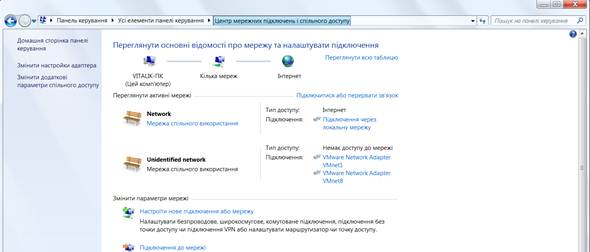
1. Розпочніть налаштування мережі. Для налаштування мережі в операційній системі Windows 7 потрібно на робочому столі обрати значок Мережа або Запустити \ Панель управління \ Усі елементи панелі управління \ Центр мережних підключень і спільного доступу (рис. 5.9).

Рисунок 5.9 – Початок налаштування мережі в Windows 7
За допомогою даного засобу конфігурування мереж можна вибирати мережеве розміщення, переглядати карту мережі, налаштовувати загальний доступ до файлів і принтерів, а також налаштовувати і проглядати стан поточних мережевих підключень.
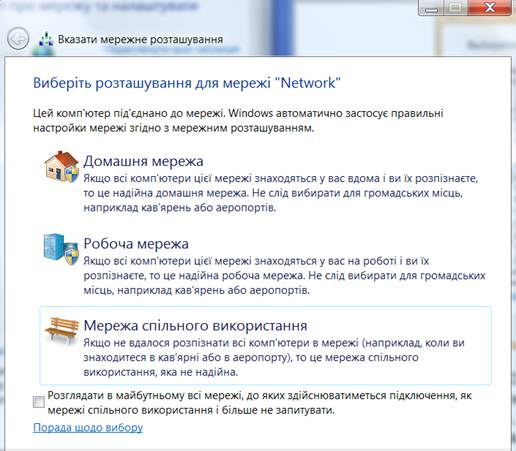
2. Оберіть мережеве розташування як мережі спільного використання. Мережеве розташування задається для комп’ютерів при першому підключенні до мережі і під час підключення автоматично налаштовується брандмауер та параметри безпеки для того типу мережі, до якого здійснюється підключення.
Операційна система Windows 7 підтримує кілька активних профілів. Мережеві розташування, доступні для вибору користувача, наведено на рис. 5.10.
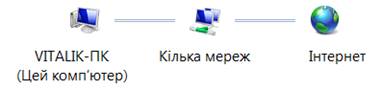
3. Прогляньте карту мережі. Карта мережі – це графічне подання розташування комп’ютерів і пристроїв, що дозволяє побачити всі пристрої вашої локальної мережі, а також схему їх підключення один до одного.

Рисунок 5.10 – Вибір мережевого розташування
Карту мережі можна проглянути у вікні Центр мережних підключень і спільного доступу.
Приклад карти мережі наведено на рисунку 5.11.

Рисунок 5.11 – Карта мережі
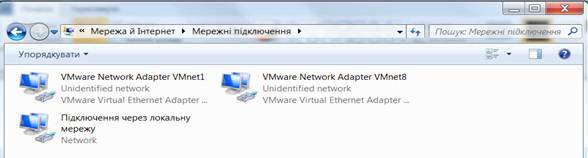
4. Прогляньте усі доступні Сетевые подключения підключення до мережі. Для цього на Панелі управління потрібно обрати Мережа й Internet \ Мережні підключення (рис. 5.12).
Windows 7 намагається автоматично конфігурувати мережеві підключення на локальному комп’ютері.
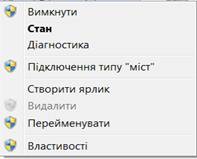
При виборі будь-якого мережевого підключення ви можете виконати з ним дії, наведені на рис. 5.13.

Рисунок 5.12 – Мережеві підключення

Рисунок 5.13 – Дії з мережевим підключенням
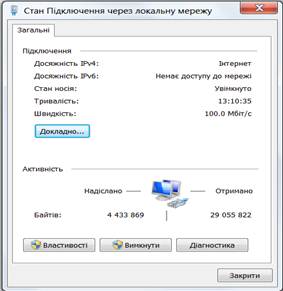
5. Прогляньте стан мережевого підключення. Приклад вікна стану мережевого підключення наведено на рис. 5.14.

Рисунок 5.14 – Стан мережевого підключення
6. Вивчіть докладні відомості про мережеве підключення.
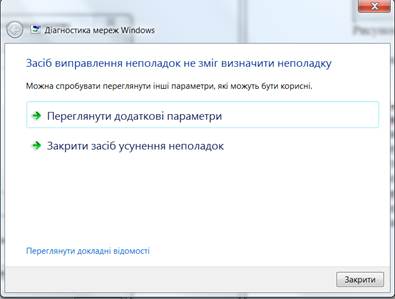
7. Прогляньте діагностику мережевого підключення, яка необхідна у разі виявлення проблем у роботі вашого мережевого підключення. Приклад вікна діагностики наведено на рис. 5.15.

Рисунок 5.15 – Діагностика мережевого підключення
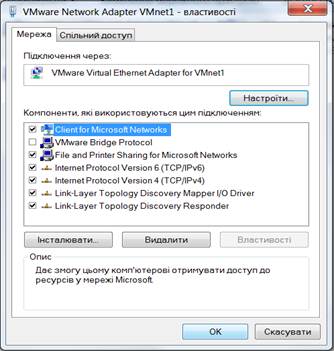
8. Змініть налаштування мережевого підключення. Для цього можна скористатися засобами налаштування параметрів підключення. Приклад вікна налаштування мережевого підключення наведено на рисунку 5.16.

Рисунок 5.16 – Вікно налаштування мережевого підключення
Прапорці біля компонентів вказують, що ці компоненти задіяні в підключенні.
Для роботи в одноранговій мережі достатньо протоколу TCP/IP.
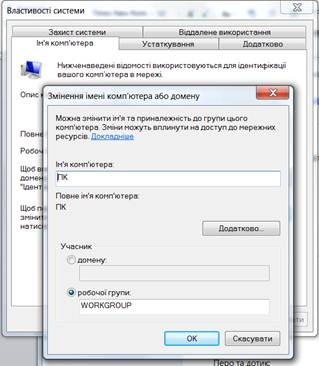
9. Визначте ім’я комп’ютера і його належність до робочої групи.
Для цього потрібно на Панелі управління обрати Усі елементи панелі управління \ Система \ Змінити настройки (рис. 5.17).

Рисунок 5.17 – Вікно ідентифікації комп’ютера
10. Завершити роботу з Windows 7.
Контрольні запитання
1. Що таке комп’ютерна мережа ?
2. Які можливості надає комп’ютерна мережа ?
3. Які є особливості у однорангової мережі ?
4. Які однорангові мережі зараз найпоширеніші ?
5. Які можливості отримує користувач однорангової мережі ?
6. Яким може бути розмір однорангової мережі ?
7. Коли доцільно використовувати однорангові мережі?
8. Як в Windows-системах починається налаштування мережі?
9. Як задається мережеве розташування ?
10. Які профілі мережевого розташування вам відомі ?
11. Що таке карта мережі ?
12. Де можна проглянути карту мережі ?
13. Як проглянути усі доступні мережеві підключення ?
14. Які дії можливі з підключенням до мережі ?
15. Як проглянути стан мережевого підключення ?
16. Для чого потрібна діагностика мережевого підключення ?
17. Як змінити налаштування мережевого підключення ?
18. Якого протоколу достатньо для роботи в одноранговій мережі ?
19. Як визначити ім’я комп’ютера?
20. Як визначити, до якої робочої групи належить комп’ютер ?
Лабораторна робота № 3. Організація роботи електронної пошти
Мета роботи: навчитися користуватися он-лайн сервісами електронної пошти.
Теоретичні відомості
Електронна пошта (E-mail) – один із найпоширеніших інформаційних сервісів Internet, засіб комунікацій, що забезпечує передавання та прийом електронних повідомлень.
Як зазначено на сайті windows.microsoft.com, електронну пошту можна використовувати для:
- надсилання й отримання повідомлень. Повідомлення електронною поштою можна надсилати будь-кому, хто має адресу електронної пошти. Повідомлення надходить до вхідної папки електронної пошти одержувача за кілька секунд або хвилин, незалежно від того, де живе ця особа: у сусідній квартирі чи на іншому краю світу. Можна отримувати повідомлення від будь-кого, хто знає вашу електронну адресу, а далі читати їх і відповідати;
- надсилання й отримання файлів. Окрім звичайних текстових повідомлень електронною поштою можна надсилати майже всі типи файлів: документи, зображення та музику. Файл, відправлений у повідомленні електронної пошти, називають вкладенням;
- надсилання повідомлень кільком особам. Повідомлення електронної пошти можна надсилати кільком адресатам одночасно. Одержувачі можуть відповідати цілій групі, що дозволяє проводити групові обговорення.
- пересилання повідомлень. Отримавши повідомлення електронною поштою, його можна переслати іншій особі не перенабираючи.
Щоб користуватися електронною поштою, як зазначено на сайті windows.microsoft.com, потрібні три складові:
- підключення до Internetу. Щоб підключити комп’ютер до Internetу, необхідно спочатку передплатити послуги Internet-провайдера. Internet-провайдер надає доступ до Internetу, зазвичай, за помісячну оплату. Потрібний також модем;
- програма електронної пошти або служба web-пошти. Програми електронної пошти можна завантажити або придбати в корпорації Майкрософт чи в іншого постачальника. Програми електронної пошти часто надають більше можливостей і працюють швидше, ніж служби web-пошти. Перед налаштуванням програми електронної пошти від Internet-провайдера необхідно отримати деякі відомості: зазвичай, адресу вашої електронної пошти, пароль, імена серверів вхідної та вихідної електронної пошти та деякі інші деталі.
Якщо не бажаєте завантажити або придбати програму електронної пошти, можна зареєструватися в безкоштовних службах web-пошти: Gmail, Windows Live Hotmail, Yahoo! Mail тощо. Ці служби дають змогу перевіряти електронну пошту за допомогою браузера з будь-якого комп’ютера, підключеного до Internetу, навіть якщо він належить іншій особі або розташований у громадській установі (наприклад, у бібліотеці);
- адреса електронної пошти. Адресу електронної пошти можна отримати від Internet-провайдера або під час реєстрації на службі web-пошти. Адреса електронної пошти складається з імені користувача (будь-якого псевдоніма, не обов’язково справжнього імені), символа «@» та імені Internet-провайдера або служби web-пошти (наприклад, abc@example.com).
Незалежно від того, чи буде користувач використовувати програми електронної пошти або web-пошту створення електронного повідомлення в обох випадках має багато спільного.
При створенні електронного листа необхідно вказати адресу одержувача або одержувачів. Також бажано вказати тему листа. Потім написати сам лист, при необхідності додати до нього файли і натиснути кнопку Надіслати.
Більшість поштових програм надають можливість зміни стилю, шрифту, розміру або кольору текста, змогу зміни форматування.
Отримані повідомлення розміщуються у папці Вхідні. Надіслані повідомлення розміщуються у папці Надіслані. Також для спрощення роботи з поштою може бути організовано ще кілька папок.
Існують поради для електронного листування:
- не використовуйте зайвих символів;
- пишіть грамотно. Іноді можна використовувати перевірку орфографії;
- не використовуйте образливих слів;
- перш ніж надіслати лист ще раз уважно його прогляньте;
- зазначайте тему повідомлення. Це допомагає при визначенні пріоритетності повідомлення;
- намагайтеся писати коротко;
- уважно ставтеся до конфіденційної інформації;
- для передавання емоцій можна використовувати смайлики – це послідовності символів, що передають вираз обличчя.
Іноді до вашої поштової скриньки може потрапляти небажана пошта або спам. На спам не потрібно відповідати або навіть читати його. Боротьба зі спамом – основна задача багатьох поштових програм та web-пошти.
Серед поштових клієнтів немає лідера. Найбільш поширені поштові клієнти: Microsoft Outlook, The Bat!, Mozilla Thunderbird та Opera Mail. Для роботи з поштою достатньо звичайного браузера. Досить зайти на поштову сторінку, щоб відправляти й одержувати листи. Для цього можна скористатися безкоштовними серверами електронної пошти, яких дуже багато: Gmail.com, meta.ua, ukr.net, ukrpost.net, ua.fm, mail.online.ua, i.ua, mail.ru, pochta.ru, mail.rambler.ru, hotmail.com і т. п.
Компанія Google впроваджує передові технології у своїх продуктах, що також належать до безкоштовної пошти Gmail.
Підхід компанії Google до використання електронної пошти Gmail описаний на їх сайті, де також наводиться ряд її переваг:
- менше спаму;
- багато вільного місця;
- пошук;
- мітки, фільтри та зірочки;
- вигляд бесіди;
- повідомлення групуються у вигляді релевантних відповідей, тому їх завжди можна переглядати в контексті.
- папка "Пріоритетні" бета-версія;
- автоматично відокремлює важливі повідомлення від іншої пошти, що дає змогу зосередитися на важливих електронних листах;
- вбудований чат;
- безпека;
- використання в дорозі;
- можна користуватися Gmail за допомогою телефону, незалежно від того, який пристрій використовується;
- відсутність плати.
Хід роботи
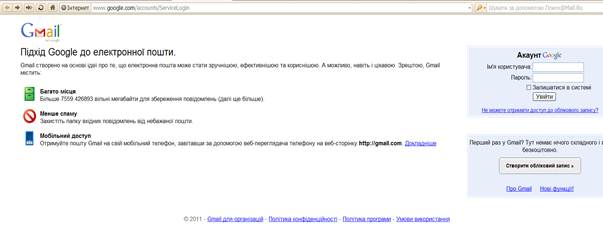
1. Завантажте сайт безкоштовного сервера електронної пошти Gmail за адресою www.gmail.com (рис. 5.18).
2. Якщо ви маєте поштову скриньку на Gmail, відкрийте її, задавши свій ідентифікатор (Ім’я користувача) та пароль.
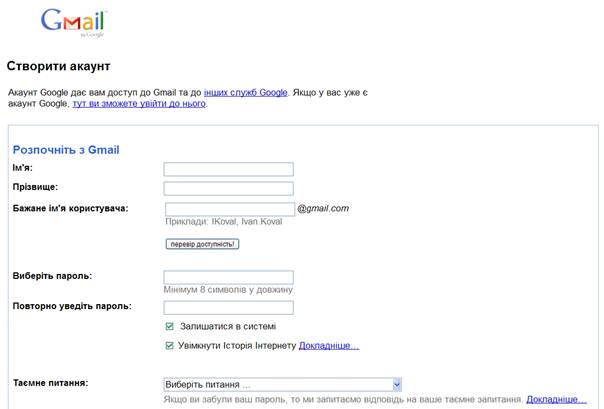
Якщо ви не зареєстровані на Gmail натисніть кнопку Створити обліковий запис. Вікно, яке відкриється в результаті натискання кнопки Створити обліковий запис, наведено на рисунку 5.19.

Рисунок 5.18 – Сайт електронної пошти Gmail
3. Заповніть форму, що наведена на рис. 5.19.

Рисунок 5.19 – Створення облікового запису в Gmail
Якщо бажане ім’я вже зареєстровано, то доведеться шукати нове ім’я. Таємне запитання потрібне для випадку, якщо ви забули свій пароль.
4. Після заповнення форми натисніть на кнопку, наведену на рис. 5.20.

Рисунок 5.20 – Завершення створення облікового запису в Gmail
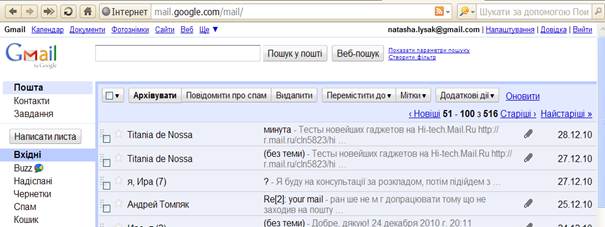
5. Після успішної реєстрації увійдіть в систему Gmail (рис. 5.21).

Рисунок 5.21 – Пошта Gmail
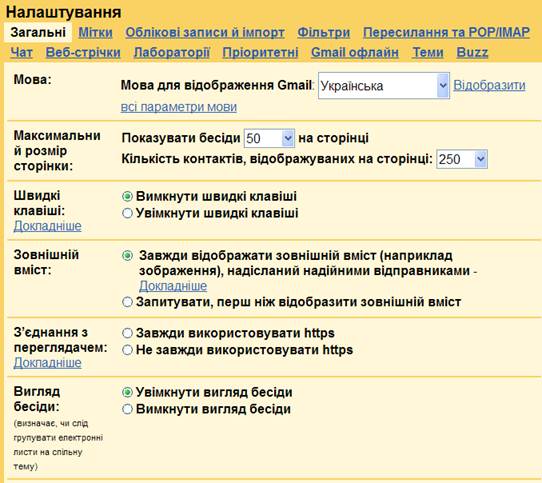
6. У головному меню мейлера вибeріть гіперпосилання Налаштування (рис. 5.22).

Рисунок 5.22 – Налаштування акаунта Gmail
7. Налаштуйте свій підпис, який автоматично буде додаватися до усіх ваших вихідних листів.
Задавши всі необхідні параметри, натисніть Зберегти зміни.
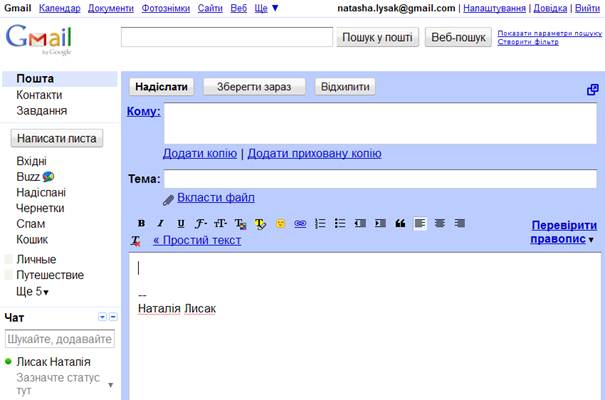
8. На головній сторінці натисніть кнопку Написати листа (рис. 5.23).

Рисунок 5.23 – Створення поштового повідомлення
9. У рядку Кому: вкажіть адресата повідомлення, наприклад, alena.zavarzina@gmail.com.
10. В рядку Тема: вкажіть предмет повідомлення, наприклад: Звіт з лабораторної роботи № 3.
11. У вікні текста листа введіть повідомлення.
12. Натисніть на гіперпосилання Вкласти файл та приєднайте файл до вашого повідомлення (рис. 5.24). Натисніть кнопку Вибрати, оберіть файл, далі натисніть кнопку Відкрити.
Якщо файлів більше одного, натисніть на посилання Вкласти інший файл.

Рисунок 5.24 – Додання файлу до поштового повідомлення
13. Після того як повідомлення cформоване, натисніть кнопку Надіслати.
14. Щоб перевірити пошту натисніть на посилання Вхідні.
15. Щоб продивитися листи, які ви надсилали раніше, натисніть на посилання Надіслані.
16. Щоб вибрати адресата, якому вже було надіслано листа, зайдіть в Контакти.
17. Відсортуйте листи за датою надходження.
18. Видаліть лист.
Після видалення лист розміщується у Кошик та зберігається там протягом 30 днів. Повідомлення, які знаходяться в папці Кошик більше 30 днів, автоматично видаляються. З кошика повідомлення можна відновити або видалити назавжди.
19. Видаліть спам, якщо він є.
20. Після закінчення роботи з поштою натисніть посилання Вийти. Ви маєте опинитися на сторінці, що зображена на рис. 5.18.
Контрольні запитання
- Що таке електронна пошта ?
- Коли використовують електронну пошту ?
- За який час доставляються електронні повідомлення ?
- Які типи файлів можна надсилати електронною поштою ?
- Чи можна відправити електронного листа одночасно кільком особам ?
6. Що потрібно для користування електронною поштою ?
7. Чи можна форматувати текст повідомлення ?
8. Які є поради для електронного листування ?
9. Що таке спам ?
10. Які найбільш поширені поштові клієнти ?
11. Чи достатньо браузера для роботи з поштою ?
12. Які є безкоштовні сервери електронної пошти ?
- Наведіть переваги використання пошти Gmail.
- Як зареєструватися на Gmail ?
- Для чого потрібно таємне запитання при реєстрації ?
- Як налаштувати підпис до кожного відправленого повідомлення ?
- Як написати листа на Gmail ?
- Як вкласти файл на Gmail ?
- Скільки файлів можна вкласти до одного листа ?
- Як відсортувати листи за датою надходження ?
Лабораторна робота № 4. Пошук інформації в Internet
Мета роботи: навчитися застосовувати різні стратегії пошуку інформації в Internet, набути практичних навичок використання різних пошукових систем.
Теоретичні відомості
World Wide Web (WWW, всесвітня павутина) – це розподілена по всьому світу інформаційна система з гіперзв’язками, існуюча на технічній базі мережі Internet і протоколі передавання даних http. Мережа Internet отримала своє суттєве поширення завдяки всесвітній павутині.
WWW – децентралізована система, в якій часто складно знайти потрібну інформацію. Мета пошуку – швидко знайти потрібну інформацію. Зараз створено потужні пошукові інструменти, наприклад, каталоги сайтів, бази знань, пошукові машини, пошукові роботи – програми, які читають WWW-документи, індексують їхній зміст та ін.
Інформаційно-пошукові системи – це системи мережі Internet, які надають можливість відшукати користувачеві потрібну інформацію у WWW. Для роботи інформаційно-пошукових систем використовуються пошукові служби, які можуть бути реєстраційними серверами і пошуковими роботами (спайдерами). Спайдери різних пошукових систем по- різному індексують документи. Тому результати пошуку інформації в різних пошукових системах можуть відрізнятися.
Пошукова служба здійснює каталогізацію Web-сторінок мережі Internet. Пошукова служба постійно оновлює і поповнює інформацію.
Сьогодні існує багато пошукових систем, першою серед яких була AltaVista, яка почала функціонувати в 1995 р. (рис. 5.25).

Рисунок 5.25 – Перша пошукова система
У даний час інформацію в AltaVista можна шукати 41 мовою, здійснювати розширений пошук.
Серед міжнародних пошукових систем найбільш відомими є:
- Google (http://www.google.com);
- InfoSeek (http://www.infoseek.com);
- Lycos (http://www.lycos.com) (рис. 5.26);

Рисунок 5.26 – Міжнародна пошукова система Lycos
- WebCrawler (http://www.webcrawler.com);
- Yahoo (http://www.yahoo.com);
- Open Text (http://www.opentext.com);
- HotBot (http://www.hotbot.com).
Серед російських пошукових систем найбільш відомими є:
- Rambler (http://www.rambler.ru) (рис. 5.27);

Рисунок 5.27 – Російська пошукова система Rambler
- Яndex (http://www.yandex.ru);
- Апорт (http://www.aport.ru);
- ListRu (http://www.list.ru);
- Hi (http://www.hi.ru).
Серед українських пошукових систем найбільш відомими є:
- МЕТА (www.meta.ua) (рис. 5.28);

Рисунок 5.28 – Українська пошукова система МЕТА
- Uaport (http://uaport.net);
- Холмс (http://www.holms.ukrnet.net);
- UaList (http://www.ualist.com);
- Sesna (http://www.uazone.net/sesna);
- Ping (http://www.topping.com.ua).
Інформацію в мережі Internet можна шукати різними способами. Найшвидше знайти потрібну інформацію можна, якщо точно відома адреса документа. Набагато довше можна шукати потрібну інформацію за гіперпосиланнями на сайтах, які близькі за змістом. Найпоширений спосіб пошуку інформації – це використання пошукових систем.
У каталогах зберігаються тематично систематизовані колекції посилань на різні мережеві ресурси. На відміну від пошукових систем, складання каталогу проводиться людьми (модераторами). Люди намагаються зробити свої колекції найбільш повними, включають всі доступні ресурси на кожну тему. В результаті користувачу достатньо знайти запитання, яке його цікавить в систематизованому каталозі.
Серед українських каталогів найбільш відомими є:
- http://catalog.online.ua (рис. 5.29);

Рисунок 5.29 – Український каталог
Серед російських каталогів найбільш відомими є:
- http://list.mail.ru/index.html (рис. 5.30);

Рисунок 5.30 – Російський каталог
- http://www.ru/rus/index.html;
Серед зарубіжних каталогів популярними є:
Для пошуку в базах відразу кількох пошукових систем можна використовувати системи мета-пошуку.
Системи мета-пошуку – це пошукові машини, які посилають запит користувача на багато різних пошукових систем, обробляють отримані результати, видаляють адреси ресурсів, що повторюються, і подають більш широкий спектр того, що представлено в мережі Internet.
Приклад системи мета-пошуку http://www.search.com наведено на рисунку 5.31.

Рисунок 5.31 – Система мета-пошуку
Ще однією технологією пошуку інформації є системи пошуку людей.
Система пошуку людей – це спеціальний сервер, що здійснює пошук людей в Internet, користувач може вказати П.І.Б. людини і отримати його адресу електронної пошти та URL-адресу.
Але системи пошуку людей, в основному, беруть інформацію про електронні адреси з відкритих джерел. Найбільш відомі системи пошуку людей є такими:
- Whowhere (http://www.whowhere.com) (рис. 5.32):

Рисунок 5.32 – Система пошуку людей
- Four 11 (http://www.four11.com);
- Poiski (http://www.poiski.ru);
- Iaf.net (http://peoplesearch.iaf.net/white-pages.html).
Пошукові інструменти – це особливе програмне забезпечення, основна мета якого – забезпечити найбільш оптимальний і якісний пошук інформації для користувачів Internetу. Пошукові інструменти розміщуються на спеціальних web-серверах, кожен з яких виконує певну функцію:
- аналіз web-сторінок та занесення результатів аналізу до бази даних пошукового сервера;
- пошук інформації за запитом користувача;
- забезпечення зручного інтерфейсу для пошуку та перегляду інформації користувачем.
Інтерфейс пошукового інструменту подано у вигляді сторінки з гіперпосиланнями, рядком пошуку для введення запиту та інструментами активізації запиту.
Індекс пошукової системи – це інформаційна база, складена за певними правилами, в якій розміщуються результати аналізу web-сторінок.
Незважаючи на те, що база даних постійно оновлюється, пошуковий інструмент не може проіндексувати всі Web-документи: їх число дуже велике. Тому завжди існує ймовірність, що шуканий ресурс просто невідомий конкретній пошуковій системі.
Запит – це ключове слово чи фраза, яку вводить користувач у рядок пошуку.
Для формування різних запитів можуть використовуватися спеціальні символи або мова запитів. Синтаксис мови запитів у різних пошукових системах може відрізнятися, зазвичай в довідкових даних на пошуковому сервері наводиться інформація про синтаксис запитів.
Для пошуку інформації користувач набирає ключову фразу або слово, активізує пошук та отримує список документів за запитом, що ранжується за певними критеріями. Вгорі списку виводяться документи, які найбільше відповідають запиту користувача.
Більшість пошукових інструментів пропонують простий пошук (simple search) і розширений пошук (advanced search) (рис. 5.33, 5.34).

Рисунок 5.33 – Простий пошук у Google

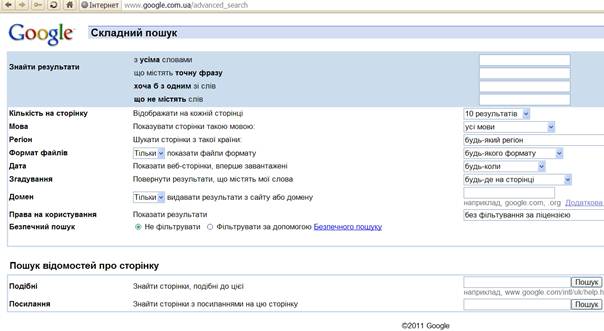
Рисунок 5.34 – Розширений пошук у Google
Розширений пошук дає можливість шукати документи певною мовою, змінені в певний час або подані у певному форматі, наприклад Word-документ або презентацію Power Point.
Пошук інформації за одним ключовим словом використовується рідко, оскільки формує довгі списки Web-сторінок, на яких воно зустрічається. Такий пошук доцільний тільки при маловживаних словах або власних іменах. Тому частіше використовується пошук за кількома ключовими словами. При такому пошуку користувачеві часто буває складно створити запит. Таким чином, для пошуку за кількома ключовими словами часто використовують мову запитів.
Розглянемо основні відомості про пошук на прикладі Google (http://www.google.com). Для пошуку потрібно ввести в рядок пошуку запит і натиснути клавішу Enter або кнопку Пошук. Google виконає пошук в Internetі відповідно до вашого запиту. В таблиці 5.1 наведено рекомендації Google, які допоможуть якомога краще скористатися наявними можливостями пошуку.
Таблиця 5.1 – Рекомендації Googlе щодо покращення пошуку
|
Рекомендація Googlе щодо пошуку |
|
|
1 |
При пошуку ніколи не враховується регістр символів. Пошуковий запит [Вінницький національний технічний університет] нічим не відрізняється від пошукового запиту [Вінницький національний технічний УНІВЕРСИТЕТ]. |
|
2 |
Розділові знаки, як правило, не враховуються, як і спеціальні символи, такі як # $ % ^ & * ( ) = + [ ] \ @ @ @ |
Продовження таблиці 5.1
|
Рекомендація Googlе щодо пошуку |
|
|
3 |
Запити повинні бути простими. Для більшості запитів зовсім не потрібні рідкісні оператори або витончений синтаксис. |
|
4 |
Подумайте, які слова присутні на сторінці, яку Ви шукаєте. Пошукова система не людина. Це програма, яка порівнює слова, які Ви вводите, і слова, які є на web-сторінках. Використовуйте слова, які з найбільшою ймовірністю можуть бути присутніми на шуканій сторінці. |
|
5 |
Опишіть, що вам потрібно, використовуючи якомога менше слів. |
|
6 |
Підбирайте більш інформативні слова. |
|
7 |
Пошук за словосполученням (" "). Якщо ви укладаєте набір слів у подвійні лапки, то тим самим даєте команду розглядати зазначені слова саме в такому порядку, без змін. |
|
8 |
Пошук в межах певного web-сайта (site:). Google дозволяє вказувати, що результати пошуку повинні бути із вказаного web-сайта. |
|
9 |
Пошукові слова, які потрібно виключити (-). Додання знака мінуса прямо перед словом призведе до того, що сторінки, що містять це слово, не будуть з’являтися в ваших результатах пошуку. Вказуйте знак мінуса безпосередньо перед словом. Знак «-» можна використовувати для виключення не лише слів. Наприклад, поставте його перед оператором "site:" (без пропуску), щоб виключити певний сайт із результатів пошуку. |
|
10 |
Заповнення порожніх місць (*). Якщо в запиті вказати зірочку (*), то вона буде означати будь-яке невідоме пошукове слово, що дозволяє знайти найкращі відповідності. Наприклад, запит [Google *] видасть результати по багатьох продуктах Google (на кількох сторінках). |
|
11
|
Пошук точної відповідності (+). Google автоматично виключає синоніми. Якщо поставити знак + безпосередньо перед словом (без пропуску після +), Google знайде точні відповідності саме цьому слову. |
|
12 |
Оператор OR. За замовчуванням Google враховує всі слова в запиті (оператор AND використовується за замовчуванням). Якщо ви хочете дозволити будь-які з кількох слів, то можете використовувати оператор OR. |
Пошук рідко буває абсолютним. Пошукові системи використовують різні методи для імітації людського мислення і для моделювання поведінки людей. Як результат – у більшості правил є винятки. Наприклад, запит [to be or not to be] буде інтерпретуватися не як запит OR, а як фраза з відомої трагедії Шекспіра. За запитом [34 * 87] Google видасть результати операції множення і не буде використовувати * для заповнення порожніх місць.
Такі часто вживані слова, як артиклі, зазвичай ігноруються (вони називаються стоп-словами). Але у запиті [А і Б сиділи на трубі] "і", найімовірніше, є частиною загадки, і Google буде шукати всю фразу із цим сполучником. А в запиті [використання букв Е і Є] "і" має набагато менше значення і Google може його проігнорувати.
Синоніми можуть заміняти деякі слова в початковому тексті. (Додання + перед словом відключає синоніми.)
Певне слово може не бути присутнім на сторінці в результатах, якщо є достатньо підстав вважати, що ця сторінка релевантна. Ці підстави можуть виникнути з аналізу мови, який виконав Google, чи багатьох інших джерел. Наприклад, запит [вигляд басейну зверху] видасть прекрасні вигляди басейну зверху на сторінках, які не включають слово "зверху".
Пунктуація не ігнорується в популярних пошукових запитах, що мають певне значення, наприклад [C + +] або [C #] (обидва приклади – назви мов програмування).
Знак долара ($) використовується для вказання цін. Запити [ФЕД 50] і [ФЕД $50] повернуть різні результати.
Знак тире – іноді означає, що два слова навколо нього нерозривно пов’язані один з одним.
Символ нижнього підкреслення _ не ігнорується, якщо він з’єднує два слова, наприклад [швидке_сортування].
Мета компанії Google – зробити так, щоб користувачі отримували при пошуку зрозумілі та легкі для сприйняття результати. Результат пошуку зазвичай складається з назви, яка є одночасно посиланням на web-сторінку, короткий опис або цитату з web-сторінки, а також URL-адреси сторінки.
Із невеликої компанії, яка заснована у вересні 1998 р. Ларрі Пейджем і Сергієм Бріном, Google перетворилася на найбільший галузевий концерн, що пропонує послуги простого і швидкого пошуку інформації в Internet та багато інших, не менш цікавих сервісів.
Можливості Google не обмежені лише традиційним пошуком із розширеними налаштуваннями та новинами, а мають багато сучасних сервісів, які постійно поповнюються, а їх якість вдосконалюється (http://www.google.com.ua/intl/uk/options).
На сайті www.google.com люди з усього світу шукають як найсвіжіші новини, так і маловідому інформацію. Провівши аналіз, у цьому потоці часто можна виявити цікаві тенденції, моделі та найнесподіваніші речі. Ці списки дозволяють на підставі пошукових запитів, які йдуть з усіх кінців світу, швидко отримати загальне уявлення про пошукову поведінку користувачів Google.
Хід роботи
- Завантажити браузер Internet Explorer.
- Відкрити пошукові сайти і ознайомитися з їх структурою, налаштуваннями та довідковою системою.
- Провести пошук за ключовими словами та фразами.
- Застосувати для пошуку оператори мови пошуку.
- Ознайомитися з результатами пошуку.
- Порівняти можливості пошукових систем.
- Знайти відповіді на такі за запитання.
- Справжнє прізвище Кіра Буличева.
- Місце та дата народження математика М. І. Лобачевського.
- В якому році і яку школу закінчила Алла Пугачова ?
- В якому році і де народився Мішель Нострадамус ?
- Засновники фірми Honda і рік її створення.
- Назвати видавця та розробника гри «Брати пілоти».
- Який король правив Францією під час походу Жанни д’Арк на Орлеан ?
- В якому році А. Сахаров став лауреатом Нобелівської премії світу ?
- В якому році Алла Пугачова отримала Гран-прі фестивалю «Золотий Орфей» із піснею «Арлекіно» ?
- Коли і де народився Олександр Ісайович Солженіцин ?
- Коли і за що Олександр Ісаєвич Солженіцин отримав Нобелівську премію?
- Коли і де народився Петро Аркадійович Столипін ?
- Коли і де народився Дж. Р. Р. Толкієн – англійський письменник ?
- Коли і де народився Володимир Висоцький ?
- Коли і де відбулися перші зарубіжні гастролі групи Beatles ?
- В якому році була написана картина Айвазовського «Море. Коктебельская бухта» ?
Контрольні запитання
- Що таке WWW ?
- Що таке інформаційно-пошукова система ?
- Із чого складається інформаційно-пошукова система ?
- Що таке пошукова служба ?
- Що таке спайдер ?
- Яка пошукова система була першою ?
- Наведіть приклади міжнародних пошукових систем.
- Назвіть українські пошукові системи.
- Вкажіть російські пошукові системи.
- Для чого використовуються каталоги ?
- Наведіть приклади каталогів.
- Для чого використовують системи мета-пошуку ?
- Які Вам відомі системи пошуку людей ?
- Що таке пошукові інструменти ?
- Що таке інтерфейс пошукового інструменту ?
- Що таке індекс пошукової системи ?
- Що таке запит ?
- Що може використовуватися для формування різних запитів ?
- Які є види пошуку ?
- Наведіть рекомендації щодо покращення пошуку.
Лабораторна робота № 5. HTML – мова гіпертекстової розмітки. Налаштування кольору в HTML
Мета роботи: набути навичок роботи із мовою HTML, навчитися створювати Web-документи та використовувати основні графічні можливості HTML.
Теоретичні відомості
HTML (HyperText Markup Language) – мова гіпертекстової розмітки. Простий HTML-документ – це звичайний текстовий файл, який містить текст і нічого більше. Так що створювати Web-сторінки можна в будь-якому текстовому редакторі.
Браузер – це програма, за допомогою якої передивляються Web-сторінки. Браузер переглядає код HTML, знаходить спеціальні слова «рідною» мовою – символи, які називаються тегуми (це означає "команда"), і використовує їх для вставлення зображень, зміни вигляду текста, створення посилань на інші Web-сторінки та ін. Якщо тег написаний неправильно, то браузером буде виведено повідомлення про помилку, наприклад "Error 404" або браузер проігнорує цей тег.
Слова мовою браузера виділяються спеціальним чином – дужками, наприклад, <тег>.
Є два види тегів:
- відкриваючий, наприклад <html>;
- закриваючий, наприклад </html>.
Різниця між тегуми полягає в тому, що закриваючий тег починається із символа слеш "/".
Увесь вміст, вставлений між відкриваючим і закриваючим тегуми, є вмістом тегу.
Тегів може бути кілька підряд, тоді їх пишуть, дотримуючись послідовності, наприклад <b> <i> <u> </u> </i> </b> (це називається вкладеність).
Але з кожного правила є винятки, і в HTML також є теги, які є і відкриваючими, і закриваючими одночасно. Ці теги не містять текста, а є мітками, наприклад, перехід на наступний рядок – <br>.
Для вивчення HTML потрібно вивчити різні теги.
Для створення Web-сторінки потрібно відкрити будь-який текстовий редактор, наприклад Блокнот, який знаходиться в стандартних програмах Windows 7 (рис. 5.35).
Текстовий файл, який написано в редакторі Блокнот, потрібно зберегти з розширенням *.htm або *.html. Таке розширення означає, що даний файл є web-сторінкою.

Рисунок 5.35 – Скриншот програми Блокнот
На початку Web-сторінки йдуть відкриваючі теги: <html> і <body>, а в кінці повинні бути їх закриваючі частини: </ body> і </ html>, наприклад: <html>
<body>
(Тут має бути написано все, що користувач хоче розмістити на сторінці)
</body>
</html>
Для перегляду файлу після його збереження на комп’ютері потрібно відкрити його через браузер. В розглянутому прикладі повинна була вийти порожня біла сторінка.
Для того, щоб змінити надпис у верхній частині вікна Вашого браузера – це заголовок сторінки, потрібно використати тег <title> </ title>:
<html>
<body>
<title> заголовок Вашої сторінки </title>
</body>
</html>
Після тегу title можна писати текст. Для задання параметрів текста є тег <font> </ font> і усередині цього тегу можна писати багато комнад. Наприклад, можна змінити розмір текста. Для цього існує команда Size, яка задає розмір шрифту в умовних одиницях від 1 до 7. Середній розмір шрифту, який використовується за замовчуванням (тобто якщо ви не вказали розмір шрифту), прийнято 3. Розмір шрифту можна вказувати як абсолютною величиною (наприклад, size = 4), так і відносною (наприклад, size = +1, size = -1). В останньому випадку розмір змінюється відносно базового, тобто трійки. Приклад задання розміру шрифту наведено в таблиці 5.2:
Таблиця 5.2 – Задання розміру шрифту в HTML
|
<font size=1>Шрифт розміру 1</font><br> |
Браузер має відобразити задання розміру шрифту, як показано в таблиці 5.3.
Таблиця 5.3 – Відображення задання розміру шрифту браузером
|
Шрифт розміру 1 |
Розмір шрифту також можна задати за допомогою тегу <H> </H>. Команда <H> задає розмір шрифту в умовних одиницях від 1 до 6.
Для текста можна також змінити колір шрифту за допомогою команди color всередині тегу font. Кольорів усього три – синій (blue), червоний (red) і зелений (green). Решта кольорів утворюється змішуванням цих кольорів.
Можна скористатися англійською і запам’ятати назви всього кількох кольорів, наприклад red, blue, black, а також шістнадцятковою системою для задання кольорів.
Приклад задання кольору шрифту наведено в таблиці 5.4.
Браузер має відобразити задання кольору шрифту, як показано в таблиці 5.5.
Таблиця 5.4 – Задання кольору шрифту в HTML
|
<font size=4 color=red> Червоний колір </ font> <br> <font size=4 color=magenta> Бузковий колір </ font> <br> <font size=4 color=blue> Синій колір </ font> <br> <font size=4 color=black> Чорний колір </ font> <br> <font size=4 color=yellow> Жовтий колір </ font> <br> <font size=4 color=green> Зелений колір </ font> <br> <font size=4 color=gray> Сірий колір </ font> <br> |
Таблиця 5.5 – Відображення задання кольору шрифту браузером
|
Червоний колір Бузковий колір Синій колір Чорний колір Жовтий колір Зелений колір Сірий колір |
Тег, який керує налаштуванням кольору, виглядає як шістнадцятковий код. Шістнадцяткова система, на відміну від десяткової системи, базується, як випливає з її назви, на числі 16. Цифри будуть такі: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифри від 10 до 15 замінені латинськими літерами. У таблиці 5.5 наведено відповідність десяткових і шістнадцяткових чисел.
Таблиця 5.6 – Відповідність десяткових і шістнадцяткових чисел
|
Десяткові |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
|
Шістнадцяткові |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
А |
В |
С |
D |
E |
F |
Числа більше 15 в шістнадцятковій системі утворюються об’єднанням двох чисел в одне. Наприклад, числу 255 у десятковій системі відповідає число FF в шістнадцятковій. Щоб браузер міг правильно визначити систему числення, перед шістнадцятковим числом ставлять символ решітки #, наприклад #654987.
Поєднання RGB – шість цифр кольорового коду розташовуються групами по дві. Кожна цифра відповідає за свій колір. Отже, ви пишете три цифри, а в результаті вони "зливаються" і кольори перемішуються. Перші дві цифри визначають червону складову кольору, друга пара цифр – зелену, а останні дві цифри – синю.
Типовий колір, який використовується в HTML, виглядає таким чином:
< font color=#FA8E47>
Тег < font color > задає колір шрифту. Символ решітки # перед числом означає, що воно шістнадцяткове.
|
FA |
+ |
8E |
+ |
47 |
= |
FA8E47 |
Кожен із трьох кольорів – червоний, зелений і синій – може набувати значення від 00 до FF, що в результаті утворює 256 відтінків. Таким чином, в моделі RGB кількість кольорів може бути 256 × 256 × 256 = 16777216 комбінацій. Наприклад, в таблиці 5.7 наведемо деякі відтінки зеленого кольору та їх позначення в шістнадцятковій системі.
Таблиця 5.7 – Деякі відтінки зеленого
|
99FFCC |
66FFCC |
33FFCC |
00FFCC |
33CCCC |
009999 |
|||
|
|
|
|
|
|
|
|||
|
66CC99 |
33CC99 |
00CC99 |
339966 |
009966 |
006633 |
|||
|
|
|
|
|
|
|
|||
Коли браузер не в змозі правильним чином передати той чи інший колір, він підбирає схожий або змішує кілька сусідніх кольорів. Іноді передача кольору не дуже вдала і в різних браузерах може відрізнятися.
Нижче в таблиці 5.8 наведено 16 основних кольорів.
Таблиця 5.8 – 16 основних кольорів
|
Назва |
Колір |
Hex |
Red |
Green |
Blue |
|
Aqua |
|
#00FFFF |
00 |
255 |
255 |
|
black |
|
#000000 |
00 |
00 |
00 |
|
blue |
|
#00FFFF |
00 |
255 |
255 |
|
fuchsia |
|
#FF00FF |
255 |
00 |
255 |
|
gray |
|
#808080 |
128 |
128 |
128 |
|
green |
|
#008000 |
00 |
128 |
00 |
|
lime |
|
#00FF00 |
00 |
255 |
00 |
|
maroon |
|
#800000 |
128 |
00 |
00 |
|
navy |
|
#000080 |
00 |
00 |
128 |
|
olive |
|
#808000 |
128 |
128 |
00 |
|
purple |
|
#800080 |
128 |
00 |
128 |
|
red |
|
#FF0000 |
255 |
00 |
00 |
|
silver |
|
#C0C0C0 |
192 |
192 |
192 |
|
teal |
|
#008080 |
00 |
128 |
128 |
|
white |
|
#FFFFFF |
255 |
255 |
255 |
|
yellow |
|
#FFFF00 |
255 |
255 |
00 |
Теги для перетворення текста наведено в таблиці 5.9.
Таблиця 5.9 – Теги для перетворення текста
|
Код HTML |
Опис |
Приклад |
|
<b>Текст</b> |
Жирний текст |
Текст |
|
<i>Текст</i> |
Курсив текста |
Текст |
|
<u>Текст</u> |
Підкреслений текст |
Текст |
|
<sup>Текст</sup> |
Верхній індекс |
e=mc2 |
|
<sub>Текст</sub> |
Нижній індекс |
H2O |
|
<strike>Текст</strike> |
Закреслений текст |
|
|
<em>Текст</em> |
Курсивний текст |
Текст |
|
<strong>Текст</strong> |
Жирний текст |
Текст |
Для зміни кольору фону сторінки в тегу <body> потрібно вказати колір фону bgcolor: <body bgcolor=назва кольору>.
Для створення верхнього чи нижнього індексу використовується тег SMALL, що робить індекс меншим за розміром основного шрифту.
Наприклад, створення нижнього індексу для формули перманганата калію:
<i>KMnO<sub><small>4</small></sub></i>.
Тег <p> </p> служить для початку текста з нового рядка. Його параметри (і кілька інших тегів) наведено в таблиці 5.10.
Таблиця 5.10 – Теги для операцій з текстом
|
Код HTML |
Опис |
|
|
<p>Текст</p> |
Додає новий параграф, за замовчуванням вирівняний по лівому краю. Перед параграфом автоматично додається порожній рядок. |
|
|
<p align=left>Текст</p> |
Вирівнювання по лівому краю. |
|
|
<p align=right>Текст</p> |
Вирівнювання по правому краю. |
|
|
<p align=center>Текст</p> |
Вирівнювання по центру. |
|
|
<p align=justify>Текст</p> |
Вирівнювання по ширині. |
|
|
<nobr>Текст</nobr> |
Вимикає автоматичний перенос рядків, навіть якщо текст ширше вікна браузера. |
|
|
Текст<wbr> |
Дозволяє браузеру робити перенесення рядка у вказаному місці, навіть якщо використовується NOBR тег. |
|
|
<center>Текст</center> |
Центрований текст. |
|
|
<div align=center>Текст</div> |
Центрований текст. |
|
|
<div align=left>Текст</div> |
Вирівнювання по лівому краю. |
|
|
<div align=right>Текст</div> |
Вирівнювання по правому краю. |
|
|
<div align=justify>Текст</div> |
Вирівнювання по ширині. |
|
Основна відмінність застосування тегу P і тегу DIV в тому, що на початку і наприкінці параграфа з’являється вертикальний відступ.
Щоб додати до текста математичні знаки, латинські та грецькі літери, знаки пунктуації, стрілки і т. п. використовують різні спеціальні символи (табл. 5.11).
Можна включати в HTML як назву символа, так і його код – результат однаковий.
Біжучий рядок – тег <MARQUEE> </ MARQUEE>, який розуміє тільки Internet Explorer. Решта браузерів покажуть тільки статичний рядок. Тег <MARQUEE> має кілька параметрів:
Таблиця 5.11 – Таблиця спецсимволів
|
Назва |
Код |
Вигляд |
Опис |
|
Стрілки |
|||
|
← |
← |
← |
стрілка вліво |
|
↑ |
↑ |
↑ |
стрілка вгору |
|
→ |
→ |
→ |
стрілка вправо |
|
↓ |
↓ |
↓ |
стрілка вниз |
|
↔ |
↔ |
↔ |
стрілка вліво-вправо |
|
Інші символи |
|||
|
< |
< |
< |
знак "менше" |
|
> |
> |
> |
знак "більше" |
|
Знаки пунктуації |
|||
|
… |
… |
… |
три крапки |
|
– |
– |
– |
тире |
|
— |
— |
– |
довге тире |
|
‘ |
‘ |
‘ |
ліва одиночна лапка |
|
’ |
’ |
‘ |
права одиночна лапка |
|
‚ |
‚ |
‚ |
нижня одиночна лапка |
|
“ |
“ |
“ |
ліві лапки |
|
” |
” |
” |
праві лапки |
- ALIGN = текст розміщується у верхній (TOP), середній (MIDDLE) і нижній (BOTTOM) частині біжучого рядка;
- BEHAVIOR = керує рухом текста. Якщо його немає, то текст пробігає справа наліво. Якщо задати BEHAVIOR = SCROLL, то текст буде просто пробігати по екрану. Це значення за замовчуванням. Якщо вказати BEHAVIOR = SLIDE, то текст з’являється на екрані і зупиняється. Якщо використовувати параметр ALTERNATE, то текст буде спочатку з’являтися на екрані, а потім, відскакуючи від боків, стрибати;
- BGCOLOR = задає колір фону біжучого рядка;
- DIRECTION = вказує напрям руху текста (LEFT або RIGHT);
- HEIGHT = і WIDTH = задають товщину і ширину рядка у пікселах або відсотках від розміру вікна;
- HSPACE = і VSPACE = ставлять горизонтальні і вертикальні поля навколо біжучого рядка;
- LOOP = задає кількість "пробігів" текста;
- SCROLLAMOUNT = визначає швидкість "пробігу". Здається числами. 1 – мінімальна швидкість, а при SCROLLAMOUNT = 8000 нічого не буде видно. Для правильного задання швидкості біжучого рядка слід використовувати разом із попереднім атрибутом атрибут SCROLLDELAY=, який задає швидкість прорисовування тексту в мілісекундах.
Бликаючий текст здається тегом <BLINK> </ BLINK>. Тег буде відображатися в браузері Netscape. Решта браузерів будуть відображати статичну картинку.
Для того, щоб намалювати смужку
використовується одиночний тег <hr> з атрибутами:
- ширина width;
- висота size;
- колір color.
Тобто для смужки зверху написано: <hr color=red width=200 size=1>. Величини ширини і висоти вказані в пікселах або у відсотках від загальної ширини вашого браузера лише для параметра width - наприклад, так: <hr color=red width=90% size=5> (останнє зручно тим, що коли ви змінюєте розмір вікна, то розміри вашої смужки будуть змінюватися пропорційно).
Будь-яке посилання задається тегом <A> </ A>, у якого є лише один параметр href. Як значення цього параметра використовується адреса документа (URL). Наприклад,
<a href="http://www.yandex.ru">Пошукова система Яндекс</a>
Можна зробити посилання "через картинку" – тобто коли ви натиснете на зображення 1.gif, наприклад, ви потрапите на потрібну сторінку, наприклад на сторінку пошукової системи Яндекс:
Приклад використання зображення для посилання:
<a href="http://www.yandex.ru"><img src="1.gif"> </a>.
За замовчуванням, при переході за посиланням документ відкривається в поточному вікні. При необхідності, ця умова може бути змінена параметром target = "" тегу А. Target може набувати таких значень:
- _blank – завантажує сторінку в нове вікно браузера;
- _self – завантажує сторінку в поточне вікно;
- якщо на сайті використовуються фрейми, то як значення target можна використовувати ім’я фрейма.
Приклад відкриття документа в новому вікні:
<a href=www.yandex.ru target=_blank>
Посилання відкриває нове вікно на сайт www.yandex.ru </a>.
Для вбудовування зображення в документ використовується тег IMG, що має єдиний обов’язковий параметр src, який визначає адресу файлу з картинкою.
Для вказання адреси зображення можна задавати як абсолютну, так і відносну адресу.
Повна адреса документа в мережі називається URL (Uniform Resource Locator). URL може складатися з таких частин:
- префікса протоколу, тобто, посилання на мережеву службу;
- доменного ім’я комп’ютера або його IP-адреси;
- номера порту, через який відбувається взаємодія із сервером. Перед номером порту ставиться двокрапка;
- назви файлу на сервері, що може включати і шлях від кореневого каталогу сервера;
- закладки, що дозволяє перейти до потрібної частини документа. Ім’я закладки відділяється від імені файлу символом ‘#’.
Посилання, в якому зазначено повний URL документа, називається абсолютним. Абсолютні посилання використовуються для зв’язку із зовнішніми ресурсами Internet, URL яких відомий нам і не змінюється.
Відносне – посилається на документ, опускаючи загальну адресну частину. Наприклад, якщо з документа потрібно послатися на документ, що знаходиться в тій же папці.
При розробленні власного web-сайта для переходу між його сторінками використовуються, як правило, відносні посилання, що дозволяє переглядати сайт на локальній машині, не вносячи до нього змін, а також при необхідності легко перемістити сайт на інший сервер.
Файл із рисунком, зображеним нижче, називається, наприклад, 1.gif і розміщується в папці КМТК кореневої директорії сайта (рис. 5.36).

Рисунок 5.36 – Приклад рисунка
Приклад 1. Вставка зображення в документ:
<img src="/КМТК/1.gif"> – адреса розміщення зображення відносно кореневої директорії сайта.
Зображення на екрані складається з маленьких комірочок. Кожна з них може мати певний колір. Така комірка отримала назву піксел (pixel). Головною відмінністю властивістю піксела є його однорідність і неподільність. Всередині піксела вже не може бути ніяких більш дрібних елементів.
Сукупність пікселів складає матрицю і утворює зображення на екрані.
Роздільна здатність – це універсальне поняття для різних областей, що мають справу із зображеннями (телебачення, фотографія, поліграфія і цифрова графіка), воно має однаковий зміст: кількість дискретних елементів у стандартній одиниці довжини.
Щільність визначається кількістю пікселів у кожному дюймі, тобто її одиницею виміру є ppi, що є скороченням від словосполучення "pixels per inch" і перекладається як "пікселів в кожному дюймі". Якщо щільність зображення 100 ppi, це означає, що в кожному квадраті, розміром приблизно 2.5 × 2.5 см2 розташовані 100 пікселів (тобто 10 × 10 пікселів і кожен піксел становить приблизно 2,5 мм).
Фізичний розмір зображення може вимірюватися як в пікселах, так і в одиницях довжини (міліметрах, сантиметрах, дюймах). Він задається при створенні зображення і зберігається разом із файлом.
Для зміни розмірів зображення існують параметри width і height тегу IMG.
Початкове зображення 1.gif має розміри 50 на 50 пікселів.
HTML код для розміщення рисунка 5.2 виглядає так:
<img src="1.gif" width=50 height=50>
Нижче наведено рисунок 1.gif із шириною і висотою 150 пікселів (рис. 5.37).

Рисунок 5.37 – Збільшення ширини і висоти початкового рисунку
Відповідно код HTML до нього:
<img src="1.gif" width=150 height=150>
Крім абсолютної величини картинки в пікселах, можна задати відносну – щодо ширини і висоти сторінки.
Наприклад:
<img src="1.gif" width=50% height=10%>
Будь-яку картинку можна помістити в рамку як фотографію на стіні. Для цього є параметр border тегу IMG. За замовчуванням рамка навколо зображення не відображається за винятком випадку, коли рисунок є посиланням. Колір рамки збігається з кольором текста.
Приклад. Додання рамки навколо зображення.
<html>
<body text="#000000">
<img src="КМ\1.gif" width=50 height=50 border=5> рамка чорного кольору товщиною 5 пікселів.
</body>
</html>
Якщо зображення є посиланням, рамка додається автоматично, товщина її 1 піксел, а колір рамки збігається з кольором посилань, який визначається в тому ж тезі BODY.
Щоб видалити цю рамку, слід задати параметр border = 0.
Щоб при наведенні курсора на картинку з’являвся текст, який називається альтернативним текстом, слід використовувати параметр alt тегу IMG.
Приклад додання альтернативного текста:
<a href=index.html> <img src=home.gif alt="Повернення на головну сторінку"> </a>
Альтернативний текст не підтримується деякими браузерами.
Зображення можна вирівнювати так само, як і текст. Спосіб вирівнювання зображень задається параметром align тегу IMG.
<img src=1.gif align=texttop> – верхня межа зображення вирівнюється за найвищим елементом поточного рядка.
<img src=1.gif align=middle> – вирівнювання середини зображення за базовою лінією поточного рядка.
<img src=1.gif align=absmiddle> – вирівнювання середини зображення по сeредині поточного рядка.
<img src=1.gif align=baseline> – вирівнювання зображення за базовою лінією поточного рядка.
<img src=1.gif align=bottom> – вирівнювання нижньої межі зображення за навколишнім текстом.
<img src=1.gif align=left> – вирівнює зображення за лівим краєм вікна.
<img src=1.gif align=right> – вирівнює зображення за правим краєм вікна.
Найбільш популярні параметри – left і right, що створюють обтікання текста навколо зображення. Щоб текст не прилягав щільно до рисунка, рекомендується в тезі IMG додати параметри hspace і vspace, які задають відстань до текста в пікселах.
Для вирівнювання можна використовувати параметр <center>, який розташує картинку по середині сторінки.
Для автоматичного завантаження музики використовують тег <EMBED>. Дія цього тегу така: після завантаження сторінки автоматично завантажується і програється звуковий файл. При цьому у вікні з’являється панель програвача.
Приклад:
<EMBED SRC="music/osen.mid" AUTOSTART="TRUE">
Елемент <EMBED> може мати такі параметри:
- WIDTH – ширина панелі в пікселах (можна і у відсотках);
- HEIGHT – висота панелі в пікселах (або відсотках);
- ALIGN – розташування панелі відносно тексту, можливі значення LEFT, RIGHT, CENTER;
- HIDDEN – дозволяє приховати панель, значення параметра:
TRUE – панель прихована, FALSE – панель видима (значення за замовчуванням);
- AUTOSTART – значення TRUE – програвач стартує автоматично, FALSE - чекає натискання на кнопку "відтворення";
- LOOP – цикл, тобто при значенні TRUE мелодія буде програватися «по колу», а при значенні FALSE – лише одноразово. Якщо значенням буде число, то Netscape програє мелодію вказану кількість разів, для Explorer числове значення рівне значенням TRUE.
Приклад використання перерахованих вище параметрів:
<EMBED SRC="music/osen.mid" HIDDEN="TRUE" AUTOSTART="TRUE" LOOP="TRUE">
У даному прикладі панель управління буде приховано, відтворення звукового файлу починається автоматично, повторюватися буде нескінченно.
HTML підтримує нумеровані і марковані списки, що відкриваються відповідно тегуми <OL> і <UL>. Опція COMPACT робить список більш компактним. Опція TYPE дозволяє вказати тип маркерів списку. Для нумерованого списку її можливі значення – "A", "I" або "1" (за замовчуванням), що позначають, відповідно, нумерацію латинськими літерами, римськими чи звичайними цифрами. Для маркованого списку опція TYPE вказує вид маркера – circle, disc або square. Опція START = "число" нумерованого списку дозволяє почати нумерацію з цифри, відмінної від 1, або букви, відмінної від A.
Окремі елементи списку розміщують в тег <LI>. Для нумерованого списку можна змінити нумерацію, вказавши в тезі <LI> опцію VALUE = "число".
Для створення комбінованих списків теги нумерованих та маркованих списків можна вкладати один в інший.
Приклад списку та його HTML-код:
1. Комп’ютери:
- Pentium Pro;
- Pentium MMX;
2. Принтери:
- матричний;
- струменевий;
- лазерний;
<ol compact>
<li> Комп’ютери
<ul compact type="disc">
<li> Pentium Pro </li>
<li> Pentium MMX </li>
</ul>
</li>
<li> Принтери
<ul compact type="square">
<li> матричний </li>
<li> струменевий </li>
<li> лазерний </li>
</ul>
</li>
</ol>
Крім того, HTML підтримує список означень, що містить пари вигляду "термін" – "його опис", які чергуються. Список означень починається з тегу <DL>, термін виділяється тегом <DT>, а опис, який зазвичай виводиться із зсувом вправо, тегом <DD>.
Хід роботи
1. Вивчіть теоретичний матеріал для виконання роботи.
2. Перевірте наявність програмного забезпечення, необхідного для виконання лабораторної роботи: браузер Internet Explorer, Блокнот або інший текстовий редактор.
3. У папці своєї групи створіть Web-сторінку. Назвіть її.
4. Напишіть маленький текст, який повторіть різними шрифтами за допомогою команд SIZE і H.
5. У тексті кілька разів змініть кольори.
6. Укажіть адресу вашої сторінки.
7. Визначте коди жовтого, синього, червоного, фіолетового, оранжевого, коричневого, білого і чорного кольорів.
8. На сторінці змініть фон.
9. Зробіть текст, який був би зміщений праворуч, ліворуч, у центрі і був розтягнутий «по ширині». Крім того, слова текста повинні бути: жирними, виділеними, курсивом, закреслені і просто підкреслені.
10. Зобразіть формулу води.
11. Зробіть рядок, що швидко біжить і такий, що повільно "відскакує" від боків.
12. Поставте посилання на будь-який сайт.
13. Поставте посилання на сайт так, щоб воно відкривалося в окремому вікні.
14. Завантажте собі маленьку за обсягом картинку і зробіть за допомогою неї абсолютне і відносне посилання.
15. Розтягніть вашу картинку вдвічі.
16. Стисніть вашу картинку.
17. Зробіть її 50 % по ширині і 10 % по висоті віконця.
18. Зробіть картинці рамочку великого розміру.
19. Введіть альтернативний текст.
20. Завантажте дві картинки. Змістіть їх вліво і вправо.
21. Зробіть перелік кольорів маркованим списком із маркерами у вигляді квадрата.
22. Зробіть список із 4-5 означень, що складається з посилань та коментарів до них.
Контрольні запитання
1. Яке призначення мови HTML ?
2. Що таке HTML-документ ?
3. Де можна створювати Web-сторінки ?
4. За допомогою якого засобу продивляються Web-сторінки ?
5. Що таке браузер ?
6. Що таке тег ?
7. Які бувають теги ?
8. Яке призначення атрибутів тегів ?
9. Які є обов’язкові теги ?
10. Які теги використовуються для створення заголовків ?
11. Які теги використовуються для форматування текста ?
12. Як змінити розмір шрифту ?
13. Яким буде розмір шрифту за замовчуванням ?
14. Як змінити колір шрифту ?
15. Як утворюються кольори ?
16. Які три кольори є основними ?
17. Як передаються кольори в різних браузерах ?
18. Як змінити колір фону сторінки ?
19. Як зробити абзац ?
20. Наведіть приклади вирівнювання текста.
21. Що містить таблиця спеціальних символів ?
22. Як намалювати смужку ?
23. Які атрибути має тег hr ?
24. Як задається посилання ?
25. Що використовують як параметр посилання ?
26. Як зробити посилання через картинку ?
27. Як зробити, щоб посилання відкривалося в новому вікні?
28. Який тег використовується для вбудовування зображення в документ?
29. Які бувають адреси в HTML ?
30. Із чого складається повна адреса HTML-документа ?
31. Яке посилання називається абсолютним ?
32. Що таке відносне посилання ?
33. З яких частин складається зображення?
34. На що поділяється піксел ?
35. Що таке роздільна здатність ?
36. Який фізичний смисл щільності ?
37. Як можна вимірювати фізичний розмір зображення ?
38. Як помістити картинку до рамки ?
39. Як завантажити музику ?
40. Які списки підтримує HTML ?
41. Які види маркерів можуть бути в списку ?
42. Що означає список означень ?
Лабораторна робота № 6. таблиці, форми, фрейми в html
Мета роботи: ознайомитися з основними можливостями мови HTML та основами Web-дизайну, навчитися створювати таблиці, форми та фрейми в HTML.
Теоретичні відомості
Важливим інструментом Web-дизайну є таблиці, які використовуються не лише для виведення табличних даних, але й для управління взаємним розташуванням текста і графіки. Браузер відображає вміст таблиці тільки після закінчення її завантаження, тому великий документ не варто розміщати в одній гігантській таблиці. Таблиця розміщується в тезі <TABLE>, що має ряд опцій.
Таблиця повинна містити хоча б один рядок і стовпець. Для рядків використовується тег TR всередині тегу TABLE, для стовпців – тег TD всередині тегу TR. Розглянемо приклад створення таблиці, що складається з 1 рядка і 5 стовпців. НTML-код такої таблиці буде мати вигляд:
<table border=3>
<tr>
<td> Вміст комірки 1 </td>
<td> Вміст комірки 2 </td>
<td> І т. д. </td>
<td> </td>
<td> </td>
</tr>
</table>
На рисунку 5.38 показано таблицю, яку отримано в прикладі після завантаження файлу з НTML-кодом в браузер.
|
Вміст комірки 1 |
Вміст комірки 2 |
І т. д. |
|
|
Рисунок 5.38 – Таблиця, що складається з одного рядка і п’яти стовпців
Для того, щоб видалити рамку, потрібно поставити border = 0. Часто цей прийом використовується для розміщення зображень на сайті.
До таблиці можна внести зміни, що стосуються ширини, висоти, рамок, відстаней між комірками і вирівнювання текста.
Опис параметрів таблиці та їх властивостей наведено в таблиці 5.12.
Таблиця 5.12 – Опис параметрів тегу TABLE
|
Опція |
Значення |
Опис |
Приклад |
|
align= |
left |
Вирівнювання таблиці |
align=center |
|
background= |
URL |
Фоновий рисунок |
background=pic.gif |
|
bgcolor= |
#rrggbb |
Колір фону таблиці |
bgcolor=#FF9900 |
|
border= |
n |
Товщина рамки в пікселах |
border=2 |
|
bordercolor= |
#rrggbb |
Колір рамки |
bordercolor=#333333 |
|
bordercolordark= |
#rrggbb |
Тінь рамки |
bordercolordark=#f0f0f0 |
|
cellpadding= |
n |
Відстань між коміркою і її вмістом |
cellpadding=7 |
|
cellspacing= |
n |
Відстань між комірками |
cellspacing=3 |
|
nowrap |
|
Забороняє перенесення рядків у тексті |
<table nowrap> |
|
frame= |
void |
Задання типу рамки таблиці |
frame=hsides |
|
width= |
n |
Мінімальна ширина таблиці, задається у пікселах або відсотках |
width=90% |
Продовження таблиці 5.12
|
Опція |
Значення |
Опис |
Приклад |
|
height |
N |
Мінімальна висота таблиці, можна задавати у пікселах або відсотках |
height=18 |
|
valign= |
top |
Вирівнювання по висоті |
valign=top |
Примітки:
1. Таблиця, якщо не вказано окремо, завжди вирівнюється по лівому краю;
2. Параметр background, що відповідає за рисунок фону, по-різному розуміється в різних браузерах. Наприклад, Internet Explorer вставляє картинку на всю таблицю, якщо таблиця за розміром більше фонового рисунка, він повторюється по горизонталі або вертикалі. Netscape додає фонове зображення до кожної клітинки таблиці;
3. За замовчуванням таблиця виводиться без рамки. Однак Netscape додає тонку лінію між комірками. Щоб її не було, завжди вказуйте параметр border = 0;
4. Якщо ширина таблиці не вказана, вона пристосовується під вміст комірок;
5. Для рядка – заголовка – можна використати тег <th>, а не <td>. Такий тег дозволяє відразу центрувати текст і робити його "жирним".
Параметри комірок можуть бути додані до тегів TR і TD, їх наведено в таблиці 5.13.
Таблиця 5.13 – Опис параметрів комірок таблиці
|
Опція |
Значення |
Опис |
Приклад |
|
align= |
left |
Вирівнювання вмісту комірки |
align=center |
|
background= |
URL |
Встановлює фоновий рису- нок в комірці |
background=pic.gif |
|
bgcolor= |
#rrggbb |
Колір фону комірки |
bgcolor=#FF9900 |
|
valign= |
Top |
Вирівнювання вмісту комірки по висоті |
valign=top |
|
Width= |
N |
Мінімальна ширина комірки, задається у пікселах або відсотках |
width=90% |
Продовження таблиці 5.13
|
Опція |
Значення |
Опис |
Приклад |
|
height |
n |
Мінімальна висота комірки, можна задавати у пікселах або відсотках |
height=37 |
Параметри, що використовуються тільки для тегу TD, наведено в таблиці 5.14.
Таблиця 5.14 – Опис параметрів для тегу TD
|
Опція |
Значення |
Опис |
Приклад |
|
nowrap |
|
Забороняє перенесення рядків у тексті |
<td nowrap> |
|
colspan= |
N |
Кількість стовпців, що об’єднуються |
<td colspan=3> |
|
rowspan= |
n |
Кількість рядків, що об’єднуються |
<td rowspan=3> |
Примітки.
1. Вміст комірок за замовчуванням вирівнюється по лівому краю по горизонталі і по центру – по вертикалі;
2. Параметри тегу TD мають більший пріоритет, ніж параметри тегу TR, а властивості комірок вищі властивостей самої таблиці.
До таблиці також можна додавати спецсимволи. Складні і красиві ефекти можуть бути досягнуті вкладенням таблиць одна в одну – внутрішня таблиця при цьому повинна бути цілком вкладена в тег <td> зовнішньої таблиці.
Форми є найбільш поширеним способом "зворотного зв’язку" з користувачем. За допомогою HTML можна створювати як прості форми, що припускають вибір однієї з кількох відповідей, так і складні форми для замовлень або для того, щоб отримати від користувачів сторінки будь-які коментарі та побажання.
Форма являє собою кілька полів, де користувач може ввести деяку інформацію або вибрати якусь опцію. Після того, як користувач відправить інформацію, вона обробляється програмою (скриптом), розміщеною на сервері. Існує також можливість обробляти форми "на стороні клієнта", це роблять скрипти, написані мовами JavaScript і Visual Basic Script.
Форма відкривається тегом <FORM>, що має кілька опцій.
Опція action = "url" вказує URL, який прийме і опрацює дані форми. Якщо цю опцію не вказано, дані відправляються за адресою сторінки, на якій розміщено форму.
Опція method = "стиль" вказує метод передавання даних програмі-обробнику форми. "Стиль" може набувати одного з двох значень. Значення get, що використовується за замовчуванням, наказує надсилати інформацію форми разом з URL, а значення post наказує надсилати інформацію форми окремо від URL. Значення post використовується в разі відправлення даних форми електронною поштою або за необхідності передавати значний обсяг інформації.
Опція name = "ім’я" вказує ім’я форми. Це необхідно, якщо потрібен доступ до даних форми за допомогою вбудованого скрипта на JavaScript або Visual Basic Script, а також у тому випадку, якщо дані форми призначені для надсилання електронною поштою.
Опція enctype = "кодування" задає спосіб кодування даних форми. У разі відправлення даних як тексту вона вказується у вигляді enctype = "text / plain". Наприклад, заголовок форми, яка використовується на пошуковій машині Яndex, має вигляд:
<form name="web" method="get" action="/yandsearch">
Заголовок форми, що відправляє інформацію на адресу E-mail, може мати вигляд:
<form action = "mailto: vita@lvs.ru? subject = Internet-Test"
method = "post" enctype = "text / plain" name = "Q" onSubmit = "return Validate ( )">
Тут форма має ім’я Q, як action вказане відправлення повідомлення електронною поштою на адресу vita@lvs.ru із темою "Internet-Test", опція enctype наказує відправляти дані форми як текст, а опція onSubmit пов’язує відправлення форми з функцією Validate ( ), написаною Javascript. Цей прийом широко використовується для перевірки коректності заповнення форми.
Всередині тегу <FORM> знаходяться поля форми. Перелічимо основні з них:
<textarea name="ім’я" cols="кількість стовпців" rows="кількість рядків" wrap="стиль"> ...</ textarea>
Тег призначений для багаторядкового поля введення. Опції cols і rows вказують кількість рядків і стовпців у полі, опція wrap вказує на режим автоматичного розподілу текста в комірці. Вона може набувати одного із значень: off (вимкнено), virtual (розподіляти текст по всій комірці, але на сервер передавати як один рядок) або physical (розподіляти текст по всій комірці і передавати на сервер так, як він відображається). Опція name тут і далі означає ім’я поля і передбачається обов’язковою. Текст, написаний у тезі <textarea>, стає його значенням за замовчуванням.
Тег <select name="ім’я" size="розмір" multiple> ...</ select> визначає у формі меню з одним або кількома варіантами вибору, або список зі смугою прокручування. Якщо опція size вказана у вигляді size = "1", відображення елементів буде організовано у вигляді спадного меню, в іншому випадку буде використано список прокручування, що включає вказане число елементів. Опція multiple, якщо вона вказана, дозволяє вибирати зі списку більше одного значення. Це можна зробити, наприклад, вибираючи елементи списку, втримуючи клавішу Ctrl.
Всередині тегу <select> розміщуються елементи меню або списку, кожен – у своєму тезі <option>, що має загальний вигляд:
<option value="значення" selected> текст </ option>.
Опція value вказує значення, що повертається програмі оброблення при виборі користувачем даної опції, опція selected вказує на елемент списку, обраний за замовчуванням. Всередині тегу <option> пишеться текст, видимий в меню або у списку на екрані.
Тег <input>, на відміну від <textarea> і <select>, не має закриватися і призначений для збирання інформації різними способами, включаючи текстові поля, поля для введення пароля, перемикачі, прапорці, кнопки для відправлення даних і очищення форми.
<input type="text" name="рядок" maxlength="максимальний розмір" size="кількість символів" value="рядок"> створює поле введення. Опція maxlength обмежує максимальну довжину текста, що вводиться, а опція size показує максимальну кількість символів, що відображаються. Опція value вказує початкове значення поля введення.
Текстове поле із захистом символів, що вводяться (тобто, із заміною їх на зірочки, як прийнято під час введення паролів), можна створити, якщо замінити опцію type = "text" на type = "password". Інші опції поля введення пароля є тими ж самими.
<input type="checkbox" name="рядок" value="рядок" checked> створює прапорець. Опція value ідентифікує значення, що повертається програмі оброблення при виборі користувачем прапорця, опція checked, якщо вона вказана, робить прапорець обраним за замовчуванням.
<input type="radio" name="ім’я" value="рядок" checked> створює радіокнопку. Радіокнопки можна групувати, задаючи одне і те ж значення опції name. Опції value і checked мають ті ж значення, що й прапорець.
<input type="reset" value="рядок"> створює кнопку для очищення форми. Значення опції value дозволяє вказати напис для кнопки. Після очищення всі елементи форми приймають значення, які вони мали за замовчуванням.
<input type="submit" value="рядок"> створює кнопку для відправлення даних форми з додатка-обробника. Опція value дозволяє вказати підпис на кнопці.
Для створення довільної кнопки замість reset або submit вказується значення button. В основному це потрібно при написанні скриптів, що працюють на стороні клієнта.
Наприклад, кнопка, створена тегом <INPUT TYPE="button" VALUE="Вивести" onClick="Look()"> підписана словом "Вивести", а при натисканні на неї викликає функцію Look (), написану JavaScript.
Приклад розроблення форми показано на рис. 5.39.
Ваше ім’я:
Ваша стать: Чоловіча
Жіноча
На якому курсі Ви навчаєтеся? ПершийДругий Третій Четвртий Пятий
Які мови програмування Ви знаєте?
Паскаль
Сі
Асемблер
Напишіть кілька слів про себе:
Рисунок 5.39 – Форма
Ця форма має такий HTML-код:
<form method="post"
action="mailto:sdf@mail.ru?subject=Information">
<pre> Ваше ім’я: <input name="name" type="text" maxlength="40" size="40" value="">
Ваша стать: <input type="radio" name="pol" value="male"> Чоловіча
<input type="radio" name="pol" value="female"> Жіноча
На якому курсі Ви навчаєтеся ? <select name="curs" size="1">
<option value="1" selected> Перший </ option>
<option value="2"> Другий </ option>
<option value="3"> Третій </ option>
<option value="4"> Четвертий </ option>
<option value="5"> П’ятий </ option>
</ select>
Які мови програмування Ви знаєте ?
<input type="checkbox" name="pascal" value="yes" checked>
Паскаль
<input type="checkbox" name="c" value="yes"> Сі
<input type="checkbox" name="asm" value="yes"> Асемблер
Напишіть кілька слів про себе: </ pre>
<textarea name="about" rows="6" cols="60" wrap="off"> </ textarea>
<p> <input type="submit" value="Відправити дані">
<input type="reset" value="Очистити форму">
</ form>
Ця форма намагається надіслати дані за вказаною у заголовка адресою електронної пошти, використовуючи тему листа "Information". Подальші події залежать від того, чи встановлена на машині користувача поштова програма-клієнт. Якщо так, то інформацію буде відправлено, причому дані з полів форми прийдуть у вигляді рядків текста name = value, наприклад, інформація про курс у вигляді curs = 1. Якщо на машині немає програми електронної пошти, Windows попередить про це.
Зверніть увагу, що для кращого вирівнювання даних частина форми укладена до тегу <pre>, а в частині, що знаходиться поза тегом <pre>, використано стандартні для HTML способи форматування текста, наприклад, тег абзацу.
Фреймами або кадрами називають незалежні вікна всередині вікна браузера, в яких можуть одночасно відображатися різні документи. Фрейми зручні при створенні сторінок, які повинні мати як динамічний, так статичний вміст. Наприклад, вузький лівий фрейм може містити зміст сайта, а широкий правий буде призначено для виведення інформації. Можливі також будь-які інші конфігурації.
Для створення фрейма використовується тег FRAMESET, який замінює тег BODY в документі і використовується для розділення екрана на області. Усередині даного тегу знаходяться теги FRAME, які вказують на HTML-документ, призначений для завантаження до області.
Приклад розділення вікна браузера на фрейми наведено на рис. 5.40.
Код буде таким:
<frameset cols="200,*">
<frame src=menu.html name=MENU>
|
MENU |
CONTENT |
Рисунок 5.40 – Фрейми MENU і CONTENT
<frame src=content.html name=CONTENT>
</frameset>
Вікно браузера розбивається на дві колонки, ліва займає 200 пікселів (можна вказувати у відсотках від ширини сторінки, як в таблицях), а права – простір, що залишився (для цього стоїть символ зірочки).
У тезі FRAME задається ім’я HTML-файлу, що завантажується до зазначеної області за допомогою параметра src. У ліве вікно буде завантажено файл, названий menu.html, а у праве – content.html. Кожному фрейма бажано задати його унікальне ім’я, щоб документи можна було завантажувати у вказане вікно.
Якщо потрібна складніша структура фреймів, наприклад, як показано на рис. 5.41, теги FRAMESET можна вкладати один в один.
Приклад створення трьох фреймів:
|
TOP |
|
|
MENU |
CONTENT |
Рисунок 5.41 – Фрейми TOP, MENU і CONTENT
Код буде таким:
<frameset rows="10%,90%">
<frame src="top.html" name="TOP">
<frameset cols="200,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</ frameset>
</ frameset>
У тезі FRAME задається ім’я HTML-файлу, завантаження до зазначеної області за допомогою параметра src. У ліве вікно буде завантажено файл, названий menu.html, а у праве – content.html. Кожному фрейма бажано задати його унікальне ім’я, щоб документи можна було завантажувати у вказане вікно.
Перший тег FRAMESET розбиває вікно браузера на два рядки шириною 10 і 90 відсотків. А наступний, вкладений, створює дві колонки.
За замовчуванням розміри фреймів можна змінювати за допомогою курсора миші, навівши його на кордон між фреймами. Для блокування можливості зміни користувачем розміру фреймів слід скористатися параметром noresize тегу FRAME.
Приклад заборони змінення розміру фреймів:
<frameset cols=200,*>
<frame src=menu.html name=MENU noresize>
<frame src=content.html name=CONTENT>
</ frameset>
Параметр noresize не потребує жодних значень і використовується сам по собі. Для випадку двох фреймів цей параметр можна вказати лише в одному місці. Якщо в одного фрейма не можна змінювати розміри, то у іншого розміри теж змінюватися не будуть.
Якщо вміст фрейма не вміщається у відведене вікно, автоматично з’являються смуги прокручування для перегляду інформації. У деяких випадках смуги прокручування порушують дизайн web-сторінки, тому від них можна відмовитися. Для управління відображенням смуг прокручування використовується параметр scrolling. Він може набувати двох основних значень: Yes – завжди викликає появу смуг прокручування незалежно від обсягу інформації та No – забороняє їх появу.
Приклад. Відсутні смуги прокручування:
<frameset cols=200,*>
<frame src=menu.html name=MENU noresize scrolling=no>
<frame src=content.html name=CONTENT>
</ frameset>
При виключених смугах прокручування, якщо інформація не вміщається до вікна фрейма, проглянути її буде складно. Тому параметр scrolling = no слід використовувати обережно.
У звичайному HTML-документі, при переході за посиланням, у вікні браузера поточний документ замінюється новим. При використанні фреймів схема завантаження документів відрізняється від стандартної. Основна відмінність – можливість завантажувати документ до обраного фрейма з іншого. З цією метою використовується параметр target тегу А. Як значення використовується ім’я фрейма, в який буде завантажуватися документ, вказаний параметром name.
Приклад. Посилання на інший фрейм:
Файл index.html
<frameset cols=200,*>
<frame src=menu.html name=MENU noresize>
<frame src=content.html name=CONTENT>
</ frameset>
Файл menu.html
<a href=text.html target=CONTENT> Зміст </ a>
У наведеному прикладі фрейму присвоюється ім’я content. Щоб документ завантажувався у вказаний фрейм, використовується параметр target = content.
Ім’я фрейма повинно починатися із цифри або латинської літери. Як зарезервовані імена використовуються такі:
- target = _blank – завантажує документ до нового вікна;
- target = _self – завантажує документ до поточного фрейма;
- target = _parent – завантажує документ до фрейма, займаного батьком, якщо фрейма-батька немає, параметр діє також, як _top;
- target = _top – відміняє всі фрейми і завантажує документ у повне вікно браузера.
Щоб одночасно відновити відразу два фрейми і завантажити до них різні документи, доведеться скористатися JavaScsript.
Приклад. Одночасне завантаження документів у два фрейми:
Файл index.html
<frameset cols=200,*>
<frame src=menu.html name=MENU noresize>
<frame src=content.html name=CONTENT>
</ frameset>
Файл menu.html
<a href=menu2.html
onClick="parent.frames[‘CONTENT’].document.location=‘content2.html’"> Натисни на мене, натисни </ a>
або onClick = "parent.frames.CONTENT.document.location = ‘content2.html’"> Натисни на мене, натисни </ a>
Посилання використовується як звичайно, але як параметр додається подія onClick, яка відстежує натиснення на посилання.
Зверніть увагу, що ім’я фрейма слід писати так, як воно вказано у параметрі name (в даному випадку великими символами), в JavaScript має значення регістр літери.
Браузери Netscape і Internet Explorer використовують різні підходи для визначення рамок між фреймами. Так, параметр frameborder у Netscape може набувати значення Yes або No, а в Internet Explorer припустимо використовувати в цьому випадку тільки числа. Щоб прибрати рамки між фреймами можна використовувати такий код.
Приклад. Відсутні рамки між фреймами:
<frameset cols=200,* frameborder=no frameborder=0>
<frame src=menu.html name=MENU noresize>
<frame src=content.html name=CONTENT>
</ frameset>
У прикладі параметр frameborder використовується двічі, щоб кожен браузер міг обрати собі значення. Можна взагалі обмежитися лише одним параметром frameborder = 0. Для Netscape таке написання є порушенням правил, але при цьому сприймається коректно. Браузер Opera в будь-якому випадку виводить фрейми з рамкою.
Якщо рамка все ж таки потрібна, у браузері вона зображується за замовчуванням, без задання будь-яких параметрів. Можна також задати колір рамки за допомогою параметра bordercolor, який може застосовуватися як в тезі FRAMESET, так і FRAME. Колір вказується його назвою або шістнадцятковим значенням.
Приклад. Зміна кольору рамки:
<frameset cols=200,* bordercolor=navy>
<frame src=menu.html name=MENU noresize>
<frame src=content.html name=CONTENT>
</ frameset>
У прикладі рамка буде синього кольору, але на вигляд розрізняється в браузерах Netscape і Internet Explorer.
Браузер Internet Explorer 3 і вище дозволяє використовувати плаваючі фрейми за допомогою тегу IFRAME.
Плаваючий фрейм знаходиться усередині звичайного документа і дозволяє вбудовувати на сторінці будь-які інші незалежні документи. У тезі IFRAME підтримуються ті ж параметри, що і у звичайному фреймі. Крім того, можна використовувати такі параметри: width, height, hspace, vspace, align, значення яких збігається із відповідними параметрами тегу IMG.
Приклад. Використання плаваючого фрейма:
<iframe src=banner.html width=468 height=60 hspace=10 vspace=10 align=center>
Ваш браузер не підтримує плаваючі фрейми!
</ iframe>
Тег IFRAME є контейнером, вміст якого ігнорується браузерами, що не підтримують цей тег. Для цих браузерів можна вказати альтернативний текст, який побачать користувачі.
Хід роботи
- Створіть документ tab.html. Основна частина документа повинна бути організована як таблиця, що складається з 2 стовпців. У лівій колонці розташовуються посилання, що слугують для зв’язку документа з іншими сторінками сайта, а в правій колонці – основний зміст.
- Ширину лівої колонки виберіть у межах 150-200 пікселів, ширину всієї таблиці – 90-100 % від ширини вікна браузера.
- Відключіть обрамлення таблиці.
- У праву колонку додайте вкладену таблицю, що складається з рядка заголовка і трьох стовпців з даними. Стовпці таблиці повинні мати обрамлення шириною 1 піксел.
- Зробіть табличку з двох рядків і трьох стовпців шириною 50 %, відцентровану по ширині сторінки.
- Змініть колір комірок відносно кольору фону.
- Зробіть так, щоб відстань між комірками була помітною (наприклад, 10 пікселів).
- В одній із комірок (або окремо) напишіть за допомогою спецсимволів будь-який тег.
- Створіть документ HTML, що містить форму для заповнення замовлення на товар. Замовлення повинно бути відправлено електронною поштою. Форма передбачає поле введення номера банківського рахунку, поле введення особистого номера користувача (цей номер слід захистити від "підглядання" при введенні), список вибору товарів, поле введення довільного коментаря користувача. Передбачте також можливість скидання введених у форму даних.
- Розділіть сторінку на три фрейми і введіть текст у кожен фрейм.
- В один із фреймів внесіть посилання, за якими в іншому фреймі буде змінюватися текст.
Контрольні запитання
1. Для чого використовуються таблиці в HTML ?
2. Яким тегом задається таблиця ?
3. Які теги використовуються для рядків і стовпців ?
4. Чи можна в таблиці вилучити рамку ?
5. Як можна форматувати таблицю ?
6. Як вирівнюється таблиця за замовчуванням ?
7. Який тег в таблиці дозволяє центрувати текст і робити його "жирним" ?
8. Які параметри використовуються тільки для тегу TD ?
9. Що таке форма в HTML ?
10. Для чого використовуються форми ?
11. Який тег задає форму ?
12. Які опції можуть використовуватися в формах ?
13. Що таке фрейм в HTML ?
14. Для чого використовуються фрейми ?
15. Який тег задає фрейм ?
16. Які опції можуть використовуватись в фреймах ?
17. Як можна змінювати розміри фреймів ?
18. Чи можна блокувати зміну розмірів фреймів ?
19. Коли з’являється смуга прокручування ?
20. Як проглянути інформацію, яка не вміщається на екран ?
21. Чи можна одночасно завантажувати два фрейми ?
22. Який параметр використовується для завантаження документа до вказаного фрейма ?
23. Як завантажити документ у нове вікно ?
24. Як прибрати рамки між фреймами ?
25. Які параметри може мати рамка між фреймами ?
26. Які можливості надає плаваючий фрейм ?
Лабораторна робота № 7. Розміщення Web-сайта в мережі Internet
Мета роботи: ознайомитися з безкоштовним сервісом Internet для розміщення web-сайтів, навчитися розміщати свій сайт в Internet.
Теоретичні відомості
В мережі Internet існують багато різних видів сайтів. Усі сайти можна поділити на комерційні та некомерційні. Комерційні сайти функціонують для отримання прибутку. Серед найпоширеніших серед них є:
- Internet-магазини;
- рекламні сайти;
- портали;
- on-line журнали.
Найпоширенішими серед некомерційних сайтів є сайти державних установ, освітні сайти, бібліотеки, домашні сторінки.
Найпоширеніший сервіс Internet для безкоштовного розміщення web-сайтів – це сайт Народ від компанії Яндекс. На грудень 2010 на сервісі існувало понад 3 млн. сайтів. Крім функціональності для розміщення web-сайтів, сервіс надає функції файлообміну з можливістю зберігання файлів розміром до 5 ГБ. Тут можливо зберегти потрібні файли, щоб мати до них доступ із будь-якого комп’ютера, який підключений до Internet.
Правила надання послуг описані в Угоді Користувача:
http://narod.yandex.ru/agreement/.
Користувачі сайта Народ несуть відповідальність за зміст своїх сайтів. Більшість відповідей на зазапитання про його роботу можна знайти в розділі Допомога. Якщо ж ви не знайшли відповіді на своє запитання, його можна задати через форму зворотного зв’язку.
Існують також інші безкоштовні ресурси, на яких можна розміщувати власні сайти. Один із найбільш популярних таких ресурсів – це Ucoz.ru (рис. 5.42).

Рисунок 5.42 – Скриншот сайта Ucoz.ru
Сайт Ucoz пропонує безкоштовний зручний у використанні веб-конструктор з простим і зрозумілим інтерфейсом.
Веб-конструктор – це програма для зручного і швидкого створення сайтів із готових блоків. Такими блоками можуть бути, наприклад, меню сайта, карта сайта, сторінка з новинами, головна сторінка, форум.
На сайті Ucoz запропоновано понад 250 готових дизайнів, необмежений дисковий простір, підручники, техпідтримка та багато інших різних можливостей. Окрім того, система сайтів, розміщених на Ucoz, пропонує єдину реєстрацію. Тобто людина, що зареєстрована в системі, має один і той самий логін і пароль на усіх сайтах Ucoz.
Проте, одним із найбільших недоліків системи Ucoz є складність створення авторського дизайну. У системі можливі лише мінімальні зміни стандартних блоків.
Також понад 30000 сайтів обслуговує сервіс ВебСтолица (рис. 5.43).
На відміну від попередніх сайтів ВебСтолица пропонує систему управління комерційними сайтами Amiro.CMS. На даній системі працює понад 15000 сайтів. Група розробників Amiro пропонує свої послуги також для розроблення або оренди сайта персонально для вас.
Дисковий простір обмежений 500 Мб. Пропонується майже 200 готових дизайнів сайта. Також є функція завантаження та зберігання файлів.

Рисунок 5.43 – Скриншот сайта ВебСтолица
Перший крок реєстрації сайта – це вибір його адреси. На другому кроці необхідно обрати тип сайта. ВебСтолица пропонує безкоштовні та платні пакети.
Серед безкоштовних:
- персональні;
- компанія.
Платні, що дозволяють два тижні безкоштовного користування:
- візитка;
- корпоративний;
- вітрина;
- мінімаркет;
- бізнес.
На сайті функціонує форум користувачів системи, на якому обговорюються найрізноманітніші запитання щодо створення та розвитку сайтів. Сайт надає статистичні дані за останні 24 години (рис. 5.44).

Рисунок 5.44 – Статистика сайта ВебСтолица
ВебСтолица – це ресурс адаптований під створення сайтів для власного бізнесу. Прикладами таких сайтів можуть бути FUJI фотомагазин, аптека, меблевий портал – Многомебель.РУ та ін.
Наступним безкоштовним сервісом із розміщення сайтів в Internet є SiteCity.Ru (рис. 5.45). Даним сервісом користується понад 6000 користувачів. Команда сайта дуже привітна та з радістю приймає всі зауваження та побажання користувачів щодо роботи системи.

Рисунок 5.45 – Скриншот сайта SiteCity.Ru
Не дивлячись на те, що зараз сайт SiteCity.Ru далеко не найпопулярніший серед тих, що пропонують послуги із розміщення сайтів, саме він був найпершим таким сервісом в Internet-просторі країн СНД. Він почав функціонувати в жовтні 1999 року.
Система повністю окупає себе за рахунок реклами, що розміщується на сайтах користувачів. Завдяки спеціальній системі сортування вміст та тематика реклами завжди відповідає контенту сайта.
Хід роботи
- Зайдіть на адресу: http://narod.yandex.ru/.
- Після входу на сайт ви побачите картинку, як на рис. 5.46.

Рисунок 5.46 – Скриншот сайта Народ
- Оберіть Создайте свой сайт, як показано на рис. 5.46.
- Після пункту 3 з’явиться вікно, зображене на рис. 5.47.
- Якщо ви зареєстровані на Народ.ру (чи на Яндексі – поштовому сервері), то ви вводите свій логін-пароль у відповідні віконця. Якщо ні, то натисніть на запис Зарегистрироваться.
- Дотримуйтесь підказок рис. 5.48.
- Заповніть три форми.
- У форму № 1 введіть своє ім’я.

Рисунок 5.47 – Етап реєстрації на сайті

Рисунок 5.48 – Перший крок реєстрації на сайті
- У форму № 2 – прізвище, а у форму № 3 – логін. Адреса вашого сайта буде виглядіти таким чином: (ваш логін, який ви вводите при реєстрації)@narod.ru
- Коли ви вводите логін може з’явитися підказка, що він вже зайнятий. Тоді потрібно обрати інший, можливо схожий. Коли ви знайдете вільний логін, натисніть на кнопку з надписом Дальше. Ви побачите форму (рис. 5.49).
- У форму № 1 введіть свій пароль (увага – мінімум 6 символів). У формі №2 повторіть свій пароль, введений до форми №1.
- У формі № 3 виберіть секретне запитання (це може знадобитися потім для відновлення пароля).
- У формі № 4 впишіть відповідь.
- Форми № 5 і № 6 – необов’язкові, їх можна не заповняти.

Рисунок 5.49 – Другий крок реєстрації на сайті
- У форму № 7 введіть число, яке зображено поруч на картинці. Це захист від спаму і роботів.
- Перевірте, чи стоїть внизу прапорець у віконці поруч з Я принимаю условия.
- Натисніть Зарегистрировать.
- Далі побачите вікно, яке можна не заповнювати. Натисніть Дальше. Результат наведено на рис. 5.50.
- Після успішної реєстрації зайдіть в Мастерскую. Далі з’явиться вікно, наведене на рис. 5.51.
- На цьому етапі можна користуватися конструктором. Але ваш сайт вже написано, тому оберіть Создать html-файл (рис. 5.52).
- Натисніть на надпис у червоному прямокутнику та введіть ім’я сторінки (рис. 5.53).
- Скопіюйте головну сторінку вашого сайта та назвіть її index.html. (Інакше при відкритті адреси вашого сайта буде помилка 404).

Рисунок 5.50 – Останній крок реєстрації на сайті

Рисунок 5.51 – Крок розміщення Web – сайта

Рисунок 5.52 – Наступний крок розміщення web-сайта

Рисунок 5.53 – Наступний крок розміщення Web – сайта
- Збережіть головну сторінку вашого сайта. Отримаємо вікно, зображене на рис. 5.54.

Рисунок 5.54 – Розміщення головної сторінки Web – сайта
- Скопіюйте так само інші сторінки вашого сайта.
- Оберіть те, що виділено червоним прямокутником на рис. 5.55.
 Рисунок 5.55 – Розміщення сторінок web-сайта
Рисунок 5.55 – Розміщення сторінок web-сайта
- Оберіть кнопку Свойства для перегляду html-коду сторінки, якщо потрібно.
Отже, сайт розміщено.
Контрольні запитання
1. Як можна класифікувати сайти в Internet ?
2. Наведіть приклади некомерційних сайтів.
3. Які безкоштовні ресурси для розміщення власних сайтів у Internet вам відомі ?
4. Що таке веб-конструктор ?
- Який сайт був найпершим сервісом для розміщення власних сайтів у Internet-просторі країн СНД ?
6. Який найпоширеніший сервіс Internet для безкоштовного розміщення web-сайтів ?
7. Які можливості забезпечує сайт Народ.ру ?
8. Скільки сайтів розміщено на сайті Народ.ру?
9. Із чого починати розміщення сайта на Народ.ру ?
10. Як правильно зареєструватися ?
11. Для чого потрібно секретне запитання при реєстрації ?
12. Чи потрібно заповняти необов’язкові поля форми ?
13. Як сайт Народ.ру захищається від спаму і роботів при реєстрації користувачів ?
14. Як буде виглядати адреса зареєстрованого сайта ?
15. Як можна створити HTML-файл на Народ.ру ?
16. Як потрібно назвати головну сторінку сайта ?
17. Як продивитися HTML-код сторінки ?
18. Чи можна потім дописувати чи змінювати свій сайт ?
19. Як отримати доступ до розміщеного на Народ.ру Web-сайта ?
Лабораторна робота № 8. FTP-сервіс INTERNET
Мета роботи: ознайомитися із сервісом доступу до файлів у файлових архівах FTP, навчитися завантажувати файли.
Теоретичні відомості
Для того, щоб використовувати Internet якомога продуктивніше, необхідно вміти шукати та копіювати потрібні файли.
У Internet є багато способів передавання інформації з віддаленого комп’ютера до локального. Один із таких способів використання – це FTP (File Transfer Protocol) – протокол передавання даних. Він призначений для передавання файлів із віддаленого комп’ютера до локального.
Детально з FTP можна ознайомитися на сайті www.linuxcenter.ru.
Головне призначення FTP – це пересилати (копіювати, передавати) файли. FTP можна використовувати самостійно, а також через інші системи, наприклад, WWW.
FTP-сервери розміщені по всьому світу, але для з’єднання з ними не потрібно знання їх фізичного розташування, потрібно знати лише їх адресу в Internet. Наприклад, адреса FTP-сервера фірми Borland: ftp.borland.com.
Інтерфейс FTP-сервера ftp://ftp.maxnet.ru наведено на рис. 5.56.

Рисунок 5.56 – Інтерфейс FTP-сервера maxnet
З’єднання з FTP сервером виконується за допомогою спеціальної програми, яка називається FTP клієнт.
Приклад FTP-клієнта наведено на рис. 5.57.

Рисунок 5.57 – Приклад FTP-клієнта
Після завантаження FTP-клієнта для того, щоб почати сеанс обміну з сервером, необхідно спочатку відкрити з’єднання. Для цього існує команда open ім’я_сервера.
Протягом кількох секунд комп’ютери здійснять з’єднання і необхідно буде зареєструватися. Після запрошення login:, можна набрати слово anonymous, натиснути Enter і ввести своє ім’я, потім символ @ (без пропусків) і адресу своєї локальної машини або пароль взагалі буде відсутній. Далі має з’явитися повідомлення про вхід в систему.
Anonymous – це ім’я анонімного користувача. Анонімність користувача полягає в тому, що він має право тільки копіювати (download) загальнодоступні файли і не може записувати на сервер нові (upload).
Копіювати собі можна ті файли, доступ до яких визначено як анонімному користувачу. Почати дослідження сервера слід із каталогу /pub, тому що зазвичай всі корисні файли поміщаються в цей каталог. При вході до системи користувач знаходиться у верхньому, так званому, root-каталозі. Перехід між каталогами виконується за допомогою команди cd – Change Directory. Її синтаксис:
cd ім’я_каталогу.
Наприклад, до каталогу pub поточного каталогу можна перейти:
ftp> cd pub.
Отримати список файлів у поточному каталозі можна командою dir:
ftp> dir.
Для того, щоб переписати собі знайдений файл, потрібно встановити двійковий режим передавання файлів binary:
ftp> binary.
Багато сучасних FTP-клієнтів автоматично виконують цю команду.
Пересилає файл на локальний комп’ютер команда get:
ftp> get pryklad.zip
Для того, щоб помістити файл у певне місце на локальному комп’ютері, потрібно вказати шлях як другий аргумент команди:
ftp> get pryklad.zip / usr / skyer / new_file.zip
За замовчуванням FTP-клієнт розміщує файл до поточної директорії на локальному диску. Для FTP-клієнта під Windows цією директорією буде каталог Windows. Для UNIX систем це буде той каталог, звідки було запущено клієнта.
Можна переписати вміст відразу всього каталогу, для цього потрібно вказати його ім’я в команді get.
Найчастіше необхідна інформація розташована не в одному, а в кількох файлах. Для їх пересилання можна використовувати команду mget, яка розуміє шаблони групових операцій. У деяких реалізаціях FTP-клієнтів шаблони групових операцій можна використовувати і в команді get.
Коли пересилання файлів буде закінчено, FTP-клієнт повідомить вам про це. Після цього можна виходити з FTP-клієнта (при виході він автоматично закриє з’єднання з сервером).
При великій кількості файлів навіть перегляд їхніх імен може зайняти дуже багато часу. Для цього існує система шаблонів і спеціальних знаків.
Символ ‘*’ означає будь-який набір символів.
Символ ‘?’ означає один будь-який символ.
Наприклад:
pr* – всі файли, що починаються на pr;
pr? – всі файли, що мають довжину імені в три символи, що починаються на pr і закінчуються на будь-який символ;
??pr? – файли з ім’ям довжиною п’ять символів, 3, 4 – символи pr, інші – будь-які;
*pr – всі файли, що закінчуються на pr;
* – всі файли.
Регістр літери має значення.
У певний момент користувач знаходиться лише в одному каталозі, який називається поточним. За командою get ім’я_файлу комп’ютер шукає файл у поточному каталозі. Для навігації по серверу потрібно знати ім’я поточного каталогу та способи пересування по ньому.
Загальний вигляд шляху до файлу виглядає так:
/ ім’я_каталогу / ім’я_підкаталогу / ім’я_файлу,
де ім’я_підкаталогу може повторюватися багато разів або його може не бути взагалі.
Імена каталогів розділяються знаком прямий слеш ‘/’. Слеш на початку шляху означає, що відлік починається із верхнього – root каталогу. Якщо слеша на початку немає, то комп’ютер інтерпретує шлях, починаючи від поточного каталогу.
Часто для навігації в каталогах потрібно дізнатися перелік файлів і каталогів в поточному каталозі за допомогою команди dir, далі перейти в необхідний підкаталог командою cd, не використовуючи правила складання шляхів за допомогою слешів.
Команда переходу до попереднього каталогу cd.
Операційну систему віддаленого комп’ютера можна дізнатися за допомогою команди system.
Адреса в Internet складається з набору доменів, причому уточнення йде справа наліво. Імена доменів розділяються точкою. Вкладених доменів може бути багато.
Крайній правий домен зазвичай визначає країну або належність власника до будь-якої галузі діяльності, як було описано у підрозділі 3.2.
Кожна країна має своє ім’я. Географічні домени:
- ua – Україна;
- ru – Росія;
- fi – Фінляндія;
- se – Швеція;
- uk – Великобританія;
- lv – Латвія.
Крайнім лівим доменом в адресі зазвичай є ім’я конкретного комп’ютера. Ім’я комп’ютера умовне. За одним ім’ям можуть стояти багато комп’ютерів, які розподіляють інформацію за своїми правилами.
Якщо потрібно вказати ім’я користувача, то справа дописується його ім’я і знак ‘@’.
Найчастіше FTP-сервери мають на початку адреси домен ftp, але це не є обов’язковим і використовується не завжди.
Щоб дізнатися команди, які потрібні для роботи з FTP, потрібно ввести команду help в FTP-клієнті.
При роботі з графічним клієнтом, що підтримує сучасний інтерфейс, найімовірніше, все буде зрозуміло без пояснень.
Перелік основних команд для роботи з FTP-серверами наведено в табл. 5.15.
Таблиця 5.15 – Команди для роботи з FTP-серверами
|
Команда |
Функції |
|
open ім’я_сервера |
Відкриває з’єднання із сервером. Це ім’я можна вказати відразу при введенні. |
|
cd ім’я_каталогу |
Здійснює перехід до іншого робочого каталогу на FTP-сервері. |
|
dir ім’я_файлу |
Видає повний список файлів у поточному каталозі. |
|
get ім’я_файлу (ім’я_локального_ файлу) |
Переписує файл із віддаленого комп’ютера до локального. Якщо вказано ім’я локального файлу, то записує його під цим ім’ям, інакше – до каталогу за замовчуванням. |
|
mget ім’я_файлу |
Переписує групу файлів. Перед копіюванням кожного файлу буде запитуватися підтвердження. Для скасування підтверджень потрібно ввести prompt. |
|
prompt |
Скасовує підтвердження в командах mget і mput. |
|
put ім’я_файлу |
Переписує файл із локального комп’ютера на віддалений під ім’ям ім’я_файлу. Якщо ім’я не вказано, то файл записується у поточний каталог з ім’ям локального файлу. Команда заборонена для анонімних користувачів. |
|
mput ім’я_файлу |
Те ж саме, що і put, але дозволяється використовувати шаблони. Перед записом кожного файлу буде запитуватися підтвердження. Для скасування підтверджень потрібно ввести prompt. |
|
ascii
|
Встановлює ascii-спосіб передавання файлів. Використовується для пересилання текстових файлів англійською мовою. |
|
binary
|
Встановлює двійковий спосіб пересилання файлів. При цьому файл при передаванні не перекодовується і записується в незміненому вигляді. |
|
close |
Закриває з’єднання з даним сервером і здійснює повернення до командного режиму. Ця команда автоматично виконується при виході з FTP-клієнта. |
|
quit |
Вихід з FTP-клієнта. |
|
user |
Реєструє на поточному сервері з новим ім’ям. |
|
lcd ім’я_каталогу |
Здійснює перехід на локальному комп’ютері у вказаний каталог. |
|
pwd |
Виводить на екран поточний каталог на віддаленому комп’ютері. |
|
System
|
Виводить на екран тип операційної системи на віддаленому комп’ютері. |
Продовження таблиці 5.15
|
Команда |
Функції |
|
help FTP-команда |
Видає коротку інформацію про команди FTP-клієнта або про конкретну зазначену команду. |
|
Mkdir |
Створює каталог на віддаленому комп’ютері. |
Є спеціальні служби, яким можна замовити потрібний файл поштою, яка називається FTP-mail. У листі вказуються FTP-команди у порядку їх слідування. Сервіс ftp-mail є зручним засобом для отримання великих файлів.
Як показує практика, на сьогоднішній день основною послугою Internet є WWW. FTP також є ресурсом Internet. Uniform Resource Locator (URL) для ftp виглядає так:
ftp:// user: password @ host: port / url-path,
де user – ім’я користувача;
password – пароль користувача;
host – доменне ім’я або IP-адреса сервера;
url-path – шлях до файлу.
Для анонімного ftp в url зроблено спрощений синтаксис:
ftp://host / url-path.
Тобто за відсутності імені автоматично буде вставлено anonymous. Порт також зазвичай не вказується, а використовується стандартний 21. Як host можна вказувати IP-адресу.
FTP містить у собі дуже великий обсяг інформації. Щоб краще в ньому орієнтуватися були створені Аrchie – бази даних за змістом FTP серверів. Із періодичністю раз на місяць ці комп’ютери збирають інформацію з відомих їм FTP серверів про їх зміст. У WWW існують більш якісні пошукові системи ніж Archie, наприклад www.google.com.
Для доступу до FTP-сервера існує багато FTP-клієнтів, наприклад: FileZilla, TurboFTP, Interarchy, RaidenFTPD, SmartFTP, EF Commander, CuteFTP Pro, Glub Tech Secure FTP, ALFTP, FTP Now, WS_FTP Pro, 32bit FTP, FastTrack FTP, WebDrive, 3D-FTP, BulletProof FTP, FTP Voyager та ін., а також браузери.
FileZilla 3.3.5.1 – безкоштовний FTP-клієнт із відкритим кодом (http://filezilla.ru).
FileZilla – це вільне програмне забезпечення з відкритими вихідними кодами, яке розповсюджується під ліцензією GNU (General Public License) безкоштовно. Клієнт FileZilla поставляється у трьох версіях: інсталятор, архівована версія, а також вихідні коди самого клієнта. Інсталятор пропонує непідготованому користувачу простоту установлення і видалення програми. Архівована версія підготована для тих, хто не любить працювати з інсталяторами або має спеціальні потреби при установленні. Для професійних користувачів надається вихідний код програми, який доступний для перегляду та змін.
Особливості FileZilla 3:
- проста у використанні;
- відмінна русифікація та багатомовність;
- підтримка IPv6;
- поновлення передавання файлів, а також підтримка великих файлів;
- кросплатформеність – працює на Windows, Linux, BSD та ін.;
- можливість налаштування швидкості передавання;
- майстер налаштування мережевого підключення;
- менеджер сайтів (рис. 5.58);
- віддалений пошук (рис. 5.59);
- підтримка черги;
- порівняння та синхронний перегляд директорій та ін.
Розробники FileZilla рекомендують завантажувати його лише з офіційного сайта. Неофіційні версії FileZilla можуть містити віруси і шкідливий код.
Під час установлення FileZilla під Windows надається можливість вибору мови установлення, яку потрібно обрати зі списку (рис. 5.60).

Рисунок 5.58 – Менеджер сайтів у FileZilla
Також можна вибрати компоненти клієнта FileZilla, які потрібно встановити. При наведенні курсора на кожну з компонент подається її опис.

Рисунок 5.59 – Віддалений пошук файлів у FileZilla

Рисунок 5.60 – Вибір мови в FileZilla
FileZilla запускається після подвійного натискання на файл filezilla.exe, що розташовується за замовчуванням в
C: \ Program Files \ FileZilla \ filezilla.exe,
на одному з ярликів, які розташовані на робочому столі або в меню Запустити, якщо була обрана відповідна опція у процесі установлення. Також можна використовувати параметри командного рядка. На рис. 5.61 наведено приклад запуску допомоги з FTP із командного рядка Windows 7.

Рисунок 5.61 – Запуск допомоги з FTP із командного рядка Windows 7
Для завантаження файлів або цілих каталогів потрібно перетягувати файли / каталоги з виділеної панелі до локальної.
Хід роботи
1. Ознайомитися з теоретичними відомостями з FTP.
2. Зайти на кілька FTP-сайтів через браузер.
3. Обрати FTP-клієнт.
4. Увійти до FTP як анонімний користувач (anonymous).
5. Ознайомитися із структурою та змістом обраного FTP-сайта.
6. Завантажити обраний файл.
Контрольні запитання
1. Який сервіс Internet використовується для доступу до файлів ?
2. Що таке FTP ?
3. Які можливості забезпечує FTP ?
4. Яким чином здійснюється доступ до файлів у FTP ?
5. Що таке FTP-сайт ?
6. Що зберігають на FTP-сайтах ?
7. Які права має анонімний користувач ?
8. Для чого потрібні файли-описи змісту FTP-сайта ?
9. Які програми використовують для доступу до FTP-файлів ?
10. Які ви знаєте FTP-клієнти ?
11. Як шукати файл на FTP ?
12. Наведіть приклади FTP-серверів.
13. За допомогою якої команди проводиться перехід між каталогами ?
14. За допомогою якої команди можна отримати список файлів у поточному каталозі ?
15. За допомогою якої команди файл пересилається на локальний комп’ютер ?
16. Як засобами FTP можна дізнатися про операційну систему віддаленого комп’ютера ?
17. Які ви знаєте домени ?
18. Як вивести допомогу з FTP ?
19. Який формат має URL для FTP ?
20. Що таке Archie ?
21. Що таке FileZilla ?
22. Які є версії FileZilla ?
23. Які особливості FileZilla ?
24. Що потрібно для запуску FileZilla ?
25. В яких операційних системах працює FileZilla ?